AdSenseコードについて
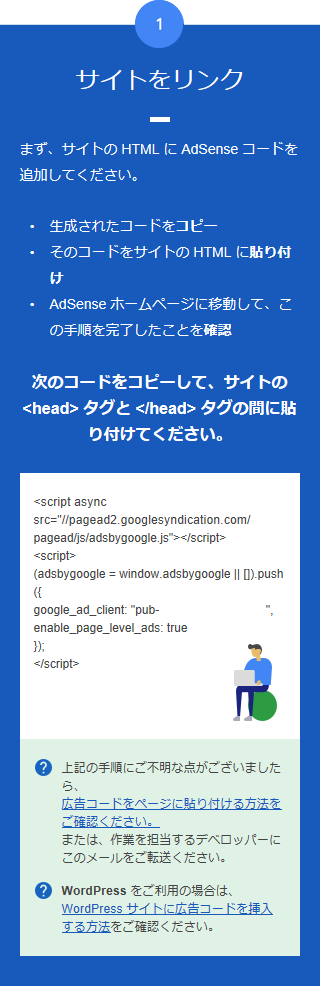
「Google AdSense(グーグルアドセンス)」を申請すると一番最初に行うことは、Googleから指示されるAdSenseコードをサイトのHTMLに追加する必要が有ります。
このAdSenseコードは、<head>~</head>タグ間に設置する必要が有ります。

AdSenseコード設置について
WordPressテーマ Cocoonで、このAdSenseコードをどこに設置するかを説明します。
設置するファイルの場所は、子テーマの「cocoon-child-master」フィルダーのそのまた「tmp-user」フォルダーの中に有る「head-insert.php」ファイルになります。
この「head-insert.php」ファイルを開いて、一番下にGoogleから指示されたAdSenseコードを貼り付ければOKです。
後は「Google AdSense(グーグルアドセンス)」が認可されるのを待つだけです。
Google AdSense(グーグルアドセンス)が認可されると
めでたく「Google AdSense(グーグルアドセンス)」が認可されると広告がいきなり表示されます。
多分メールで通知されるよりも先に「Google AdSense(グーグルアドセンス)」の広告表示が開始されます。
確かに「Google AdSense(グーグルアドセンス)」が認可されて嬉しいのですが、自分のサイトを確認すると自分の思いに反してあっちこっちに広告が表示されてしまいます。
これは「Google AdSense(グーグルアドセンス)」の自動広告により、Googleの判断で広告が表示される仕組みによるものです。
この状態で良いのであればこのままにしておけば良いのですが、自分の場合はサイトの構成が崩れるため「Google AdSense(グーグルアドセンス)」の自動広告を無効にすることにしました。
Google AdSense(グーグルアドセンス)の自動広告を無効にする
手っ取り早く「Google AdSense(グーグルアドセンス)」の自動広告を無効にするためには、最初にGoogleから指示されて「head-insert.php」ファイルに設置したAdSenseコードを丸ごと削除すれば自動広告の表示は無くなります。
次に「Google AdSense(グーグルアドセンス)」の広告表示を手動で表示されるように設定していきます。
Google AdSense(グーグルアドセンス)の広告設定
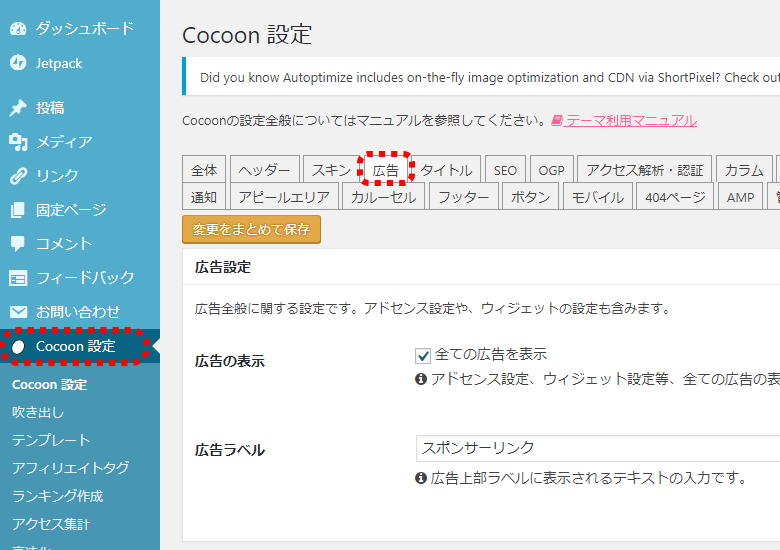
WordPressテーマ Cocoonを使っていると、Cocoon側の設定で「Google AdSense(グーグルアドセンス)」の広告設定を行うことが出来て便利です。
「Cocoon 設定」ー「広告」を開き設定します。

後はWordPressテーマ Cocoonのオフィシャルサイトの「広告(AdSense)を手っ取り早く設定する方法」を参照に設定すれば、簡単にGoogle AdSense(グーグルアドセンス)の広告設定を行うことができます。

これで、
- インデックスページのトップ、ミドル、ボトム
- サイドバーのトップ、ボトム
- 投稿・固定ページのタイトル上、タイトル下、本文上、本文中、本文下、SNSボタン上、SNSボタン下、関連記事下
の中から任意に「Google AdSense(グーグルアドセンス)」の広告表示を設定することが出来ます。
自分の場合、今のところ
- インデックスページのボトム
- サイドバーのボトム
- 投稿・固定ページの本文上
- 投稿・固定ページのSNSボタン下
の4箇所に設置してみました。
また、表示される広告スタイルも、
- オート(AdSenseにおまかせ)
- バナー
- レスポンシブレクタングル
- シングルレクタングル
- ダブルレクタングル
- 記事内広告
- リンクユニット
の中から選ぶことが出来ます。
自分の場合、今のところ
- インデックスページのボトム ー レスポンシブレクタングル(広告ラベル表示)
- サイドバーのボトム ー オート(AdSenseにおまかせ)(広告ラベル非表示)
- 投稿・固定ページの本文上 ー バナー(広告ラベル非表示)
- 投稿・固定ページのSNSボタン下 ー レスポンシブレクタングル(広告ラベル表示)
に設定しました。
しかし、レンタルサーバーにロリポップ!を使っている場合は注意が必要です。
レンタルサーバーにロリポップ!を使っている場合、設定を保存する際に「403エラー」が発生して保存出来ない場合が有ります。

次で保存する際に「403エラー」が発生した際の対処法について説明します。
403エラー発生の原因
「403エラー」発生の原因はレンタルサーバー ロリポップ!側の設定として、WAFが有効になっているためです。
WAFとは「ウェブアプリケーションファイアウォール」の略で、ウェブアプリケーションのやり取りにおける不正侵入を防ぐ機能です。
この「WAF(ウェブアプリケーションファイアウォール)」が有効になっているとサイト改ざん対策になります。
レンタルサーバー ロリポップ!でドメインを作ると、この「WAF(ウェブアプリケーションファイアウォール)」がデフォルトで有効になります。
この「WAF(ウェブアプリケーションファイアウォール)」が有効になっているせいで、「Google AdSense(グーグルアドセンス)」の広告表示(広告コード)を設定して保存する際にレンタルサーバー ロリポップ!側でサイトが改善されたと判断し「403エラー」が発生すると言う訳です。
レンタルサーバー ロリポップ!使用時の403エラー対処法
「Google AdSense(グーグルアドセンス)」の広告表示を設定する前に、事前に「WAF(ウェブアプリケーションファイアウォール)」の設定を無効する必要が有ります。
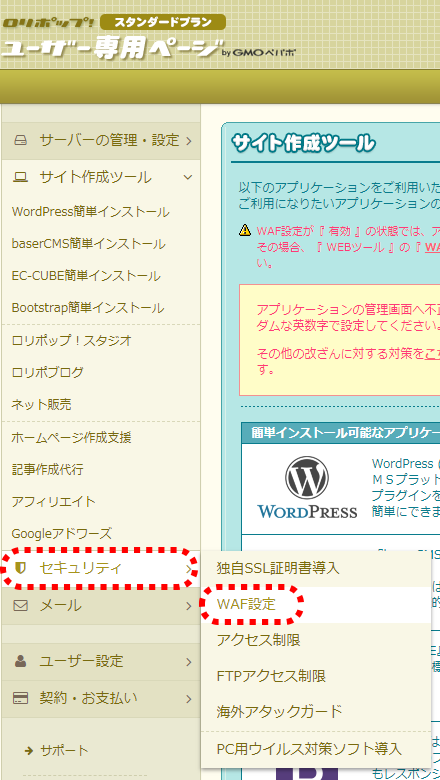
レンタルサーバー ロリポップ!のユーザー専用ページにアクセスします。
セキュリティの項目からWAF設定を選択します。

ここでそれぞれのドメインの「WAF(ウェブアプリケーションファイアウォール)」設定を設定変更から無効出来ます。
注意する点としては、無効にしたいドメインだけを無効にするのではなくて、共通するサブドメイン全てを無効にする必要が有ります。

無効に設定すると保存する際に「403エラー」が発生しなくなります。
(※レンタルサーバー ロリポップ!でWAF設定を無効に設定した際、設定が反映されるのに時間が掛かる場合が有るようなので、その場合はしばらく待って改めてCocoonの設定を行ってみて下さい。)
保存が完了したら、再度レンタルサーバー ロリポップ!の「WAF(ウェブアプリケーションファイアウォール)」設定を有効に戻しておきましょう。
最後に
一度WordPressテーマ Cocoonで「Google AdSense(グーグルアドセンス)」の広告設定を行っておくと、広告表示場所を変更したいときにチェックのオンオフで簡単に設定することが出来て便利です。
「Google AdSense(グーグルアドセンス)」の広告設定の内容によっては、アドセンスポリシー違反になる可能性もあるので慎重に行うべきです。









コメント