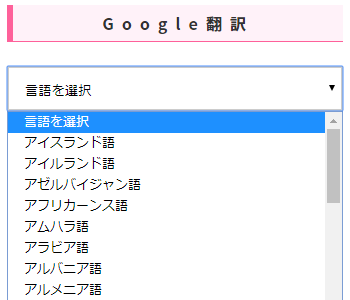
Google翻訳の言語選択ウィンドウ
前回のエントリー記事「ウェブサイト翻訳ツール Google翻訳ブログパーツを導入する」で、ブログに「ウェブサイト翻訳ツール Google翻訳」ブログパーツを導入しました。

【WordPress】Google翻訳ブログパーツを導入する
ウェブサイトの内容を色々な国の言語に翻訳を行うブログパーツ「Google 翻訳」を導入しました。WordPressテーマ Cocoonは簡単に導入できるのですが、Simplicityでは登録の必要があるので手順についてまとめてみました。
これによりGoogle翻訳の「言語選択ウィンドウ」が表示されるようになりました。
以前のエントリー記事「【WordPress】検索ウィンドウと月選択ウィンドウをカスタマイズする」で、「検索ウィンドウ」と「月選択ウィンドウ」をフォーカスしたときにウィンドウの枠線をピンクにするカスタマイズを行いました。

【Cocoon】検索ウィンドウと月選択ウィンドウをカスタマイズする
WordPressテーマ Cocoonの【検索ウィンドウ】と【月選択ウィンドウ】をカスタマイズしてみました。カスタマイズの内容は【検索ウィンドウ】または【月選択ウィンドウ】をフォーカス時に枠のカラーを任意に設定するものです。
このGoogle翻訳の「言語選択ウィンドウ」にも同様のカスタマイズを行いたいと思います。
Google翻訳の言語選択ウィンドウ(フォーカス時)
Google翻訳の「言語選択ウィンドウ」のフォーカス時は、次の様になっています。
カスタマイズ内容
「人気記事ランキング」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
.goog-te-combo:focus{ /*Google翻訳の言語選択ウィンドウ(フォーカス時)*/
outline: none;
border-color: #fe619a; /*フォーカス時の枠カラー*/
}
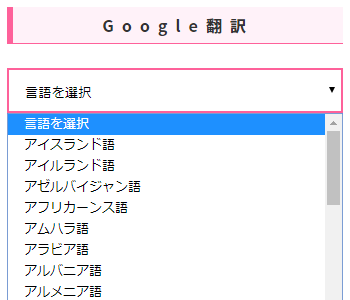
カスタマイズ後のGoogle翻訳の言語選択ウィンドウ(フォーカス時)
今回のカスタマイズによって、Google翻訳の「言語選択ウィンドウ」のフォーカス時は、次の様になりました。
最後に
今回のカスタマイズで、
- Google翻訳の「言語選択ウィンドウ」
- 「検索ウィンドウ」
- 「月選択ウィンドウ」
の3つのウィンドウに対し統一感が出ました。
フォーカスしないと現れない地味なカスタマイズですが、取りあえず統一されるのは良いですね。












コメント