ウェブサイト翻訳ツール Google翻訳
「ウェブサイト翻訳ツール Google 翻訳」は、ウェブサイトの内容を色々な国の言語に翻訳を行うツールで、Googleの公式ブログパーツとして提供されています。
WordPressテーマ Cocoonは簡単にこの「ウェブサイト翻訳ツール Google 翻訳」ブログパーツを導入できるのですが、WordPressテーマ Simplicityでは登録する必要があるので、その手順についてまとめてみました。
ウェブサイト翻訳ツール - Google 翻訳の設定 Simplicity編
先ずは「ウェブサイト翻訳ツール - Google 翻訳」にアクセスします。

最初のページでGoogle翻訳について確認し、「今すぐウェブサイトに追加」をクリックします。
2ページ目で登録したいウェブサイトの情報の設定を行います。
ウェブサイトのURLの覧に【自分のサイトのURL】を入力します。
ウェブサイトの言語は、元の言語なので通常【日本語】を選択します。
【次へ】をクリックします。
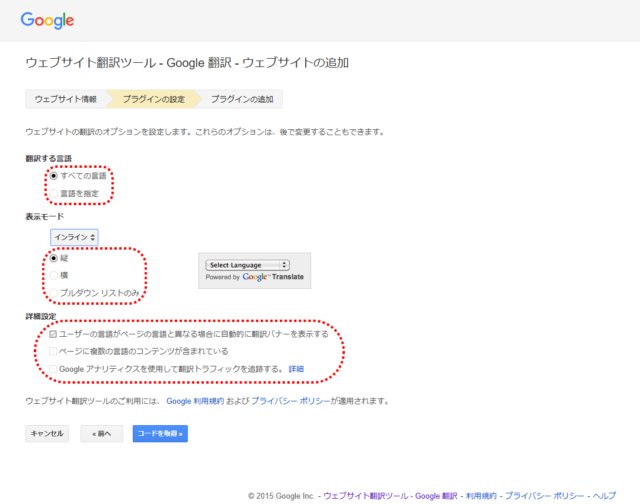
3ページ目で「ウェブサイト翻訳ツール Google 翻訳」の表示設定を行います。
先ずは翻訳する言語を【すべての言語】または【言語の指定】のどちらかを選びます。
通常は【すべての言語】を選んでおけば良いでしょう。
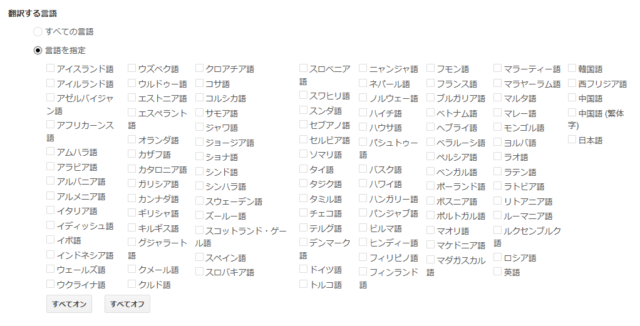
【言語の指定】を選択すると、下記の中から言語を選んで選択することが出来ます。
次に表示モードを【インライン】【タブ】【自動】の中から選ぶことができます。
表示モードとは、ブログで表示されるGoogle 翻訳のメニュー表示です。
通常は、【インライン】ー【縦】または【インライン】ー【プルダウン リストのみ】のどちらかを選択すると良いと思います。
右に表示されるプレビューを見て確認しましょう。
詳細設定については、必要に応じて選択します。
自分の場合は、
- ユーザーの言語がページの言語と異なる場合に自動的に翻訳バナーを表示する
- Google アナリティクスを使用して翻訳トラフィックを追跡する。
の2項目にチェックを入れました。
アナリティクス ウェブ プロパティ IDは、Google アナリティクスページの「すべてのウェブサイトのデータ」から確認することが出来ます(Google アナリティクスの登録が必要となります)。
【コードを取得】をクリックします。
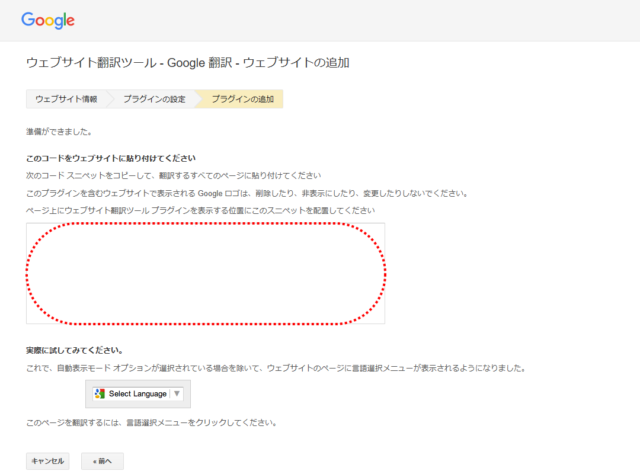
4ページ目でコードが表示されるので、このコードをブログのウィジェット テキストに貼り付けサイドバーウィジェットに設定します。
これで「ウェブサイト翻訳ツール Google 翻訳」ブログパーツを導入することが出来ます。
ウェブサイト翻訳ツール - Google 翻訳 Cocoon編
WordPressテーマ Cocoonは簡単にこの「ウェブサイト翻訳ツール Google 翻訳」ブログパーツを設定することが出来ます。
但し、事前にプラグイン Jetpackを導入している必要が有ります。
プラグイン Jetpackを導入しない場合は、WordPressテーマ Simplicityと同様の手順で設定する必要が有ります。
管理メニューからウィジェットのページに行きます。
プラグイン Jetpackを導入されていると、【Google 翻訳 (Jetpack)】ウィジェットが表示されているので、これをサイドバーに設定すれば「ウェブサイト翻訳ツール Google 翻訳」ブログパーツを手軽に導入することが出来ます。
最後に
これで、自分のブログを100以上の言語に対応することが出来、他の国からのアクセスも大丈夫でしょう。
翻訳システムの性能もかなり上がってきているので、かなりの精度で自分のブログを他言語に翻訳することが出来ると思います。















コメント