WordPressテーマ Cocoon設定について
このエントリー記事は、WordPressテーマ Cocoonの設定項目について、自分が設定した内容をまとめてみました。

Cocoon
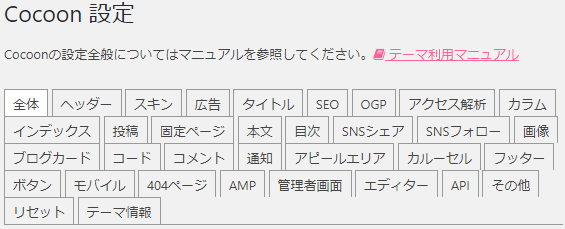
WordPressテーマ Cocoon設定内容

自分が設定したCocoon設定内容は下記の通りです。
全体タグ設定
- キーカラー
サイトキーカラー:#fe619a
サイトキーテキストカラー:#000000 - サイトフォント
フォント:源ノ角ゴシック(WEBフォント)
文字サイズ:16px - モバイルサイトフォント:16px
- サイト背景:#350000
- サイトリンク色:#fe619a
- サイト選択文字色:#ffffff
- サイト選択背景色:#ff005d
- サイト背景画像:jpg画像
- サイトリンク色:#fe619a
ヘッダータグ設定
- 高さ:140
- 高さ(モバイル):120
- ヘッダーロゴ:png画像
- ヘッダーロゴサイズ:365 x 65
- ヘッダー背景画像:jpg画像
- ヘッダー全体色
ヘッダー全体背景色:#fe619a
ヘッダー全体文字色:#ffffff - ヘッダー色(ロゴ部)
ロゴエリア背景色:#fe619a
ロゴ文字色:#ffffff - グローバルナビメニュー色
グローバルナビ色:#fe619a
グローバルナビ文字色:#ffffff
タイトルタグ設定
- フロントページタイトル
自由形式タイトル:MASAa.net
OGPタグ設定
- ホームイメージ
画像のアップロード:png画像
アクセス解析タグ設定
- Googleタグマネージャ設定
タグマネージャID:
AMP用 タグマネージャID: - Google Analytics設定
Google Analyticsトラッキング: - Google Search Console設定
Google Search Console ID:
インデックスタグ設定
- カードタイプ:縦型カード2列
- 自動生成抜粋文字数:0
投稿タグ設定
- カテゴリ・タグ表示
カテゴリ・タグ表示:カテゴリ・タグ1列 - ページ送りナビ設定
枠線表示:ページ送りナビの枠線を表示する
目次設定タグ設定
- 目次の表示:目次を表示しない
画像タグ設定
- アイキャッチの表示
本文上にアイキャッチを表示する:チェック有
アイキャッチラベルを表示する:チェック無
アイキャッチの中央寄せ:チェック有
アイキャッチをカラム幅に引き伸ばす:チェック有
フッタータグ設定
- フッター色
フッター背景色:#fe619a
フッター文字色:#ffffff - フッター表示タイプ:メニュー&クレジット(中央揃え)
- クレジット表記:Copyright © 2018 MASAa.net All Rights Reserved.
ボタンタグ設定
- ボタン色
背景色:#fe619a
文字色:#ffffff
AMP設定タグ設定
- AMPロゴ:png画像
アクセス解析項目の設定について
Googleタグマネージャ設定(タグマネージャID、AMP用 タグマネージャID)、Google Analytics設定(Google Analyticsトラッキング)、Google Search Console設定(Google Search Console ID)については重要な項目なので必ず設定しておきましょう。
設定方法についてWordPressテーマ Cocoon内のサイト詳細に解説されていますので、その通りに進めて行けば問題ないと思います。
GoogleタグマネージャのトラッキングID設定方法

ページが存在しません | Cocoon
GoogleタグマネージャでAMP用のトラッキングIDの設定方法

ページが存在しません | Cocoon
Google Analyticsでアクセス解析する方法

ページが存在しません | Cocoon
Google Search Consoleに登録する方法

Google Search Consoleに登録する方法
最後に
ある程度設定項目が用意されているので、これらの設定を行うだけでも自分だけのブログを作ることが出来るようになります。
カラーについても多く使う必要も無く、自分の場合基本的に「#fe619a」「#ffffff」「#000000」の3色しか使っていません。
また、Cocoonの設定を行う前に、ヘッダーロゴとAMPロゴの画像だけは作っておく必要があるでしょう。
ヘッダー背景画像とサイト背景画像については、単色で十分だと思います。










コメント