WordPressテーマを導入する!
このエントリー記事は、前エントリー記事『【WordPress】レンタルサーバーにインストールする!』の続きです。

前エントリー記事でWordPressのインストールを行いましたが、このエントリー記事では、ブログカスタマイズの最初の一歩としてWordPressテーマの導入について自分なりにまとめてみました。
WordPressテーマについて
WordPressテーマとは、見た目のサイトデザインを変えるテンプレートのようなものです。
まずはそのWordPressテーマを決めたいと思います。
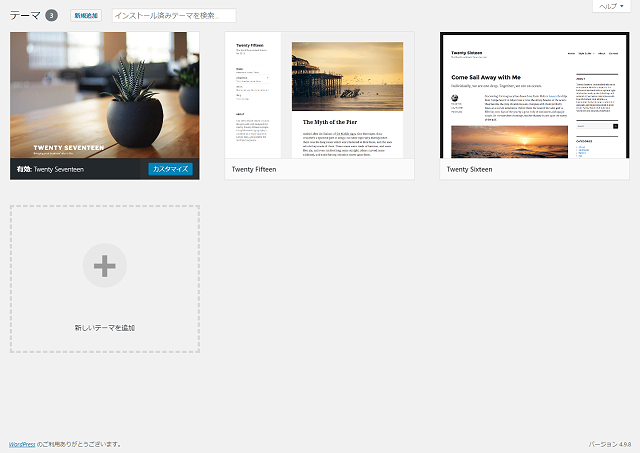
元々WordPressにも3種類のWordPressテーマが登録されています。

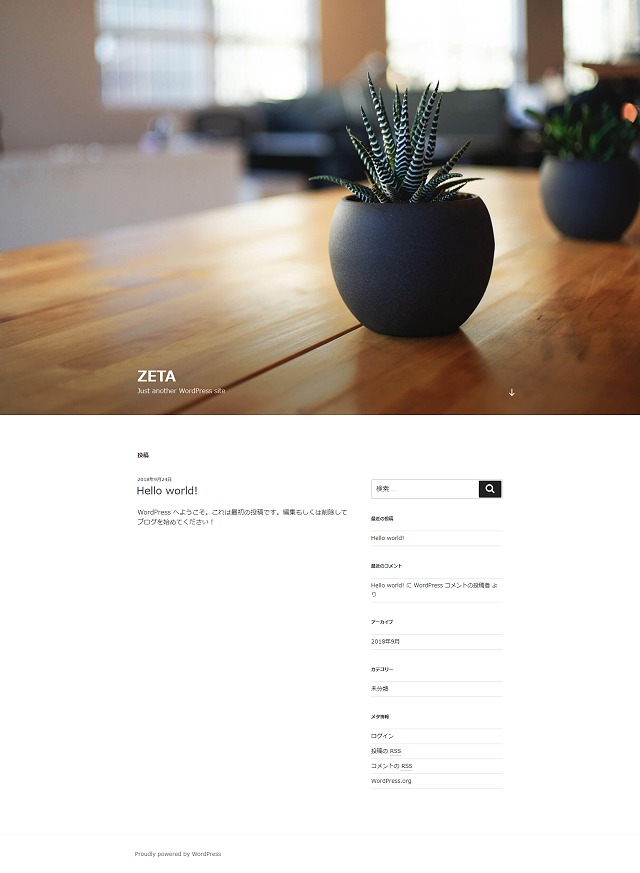
登録したサイトURLにアクセスすると、このような画面が表示されます。

これがWordPressのデフォルトのWordPressテーマです。
このまま使っても良いのですが、自分好みのWordPressテーマにすることができます。
このWordPressテーマは、無料で公開されているものから有料で販売されているものまで数多くのWordPressテーマが存在します。
自分が最初に開設したWordPressのブログでは、WordPressテーマ Simplicity2を利用しました。
このWordPressテーマ Simplicity2は、無料で公開されています。
WordPressテーマ Simplicity2は、その名の通りシンプルで初心者でもカスタマイズがし易いのが特徴です。
また、内部SEO施策済みで、拡散のための色々な仕掛けが施されており、有料のWordPressテーマと負けず劣らずの優秀なWordPressテーマです。
WordPressテーマ Cocoonの導入方法について
今回、新たに開設したWordPressブログのWordPressテーマは、Simplicity2の後継テーマであるCocoonを使いました。
このWordPressテーマ Cocoonは、WordPressテーマ Simplicity2の機能や使い勝手が向上し、今のネット環境に合わせて大幅にパワーアップされているWordPressテーマです。
このWordPressテーマ Cocoonが無料で公開されていることは凄いことだと思います。
最初に導入するWordPressテーマとして間違い無いでしょう。
このWordPressテーマ Cocoonは、

からダウンロードすることができます。
WordPresテーマ Cocoonのインストールについては、

のページで詳細に解説されています。
これでWordPressテーマ Cocoonのインストールについては問題なく行えると思います。
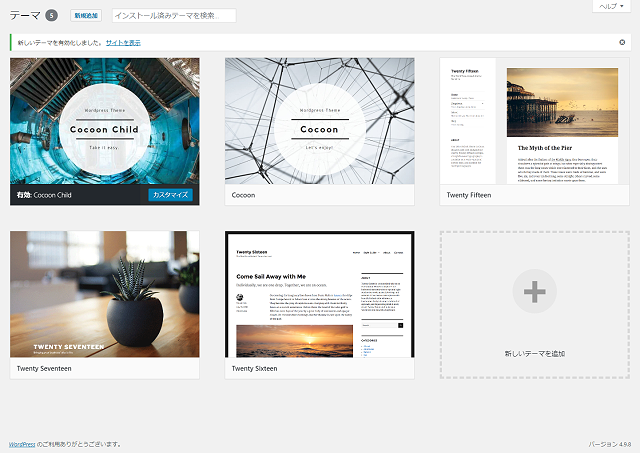
これによりWordPressテーマ Cocoonが使えるようになりました。

WordPressテーマ Cocoon
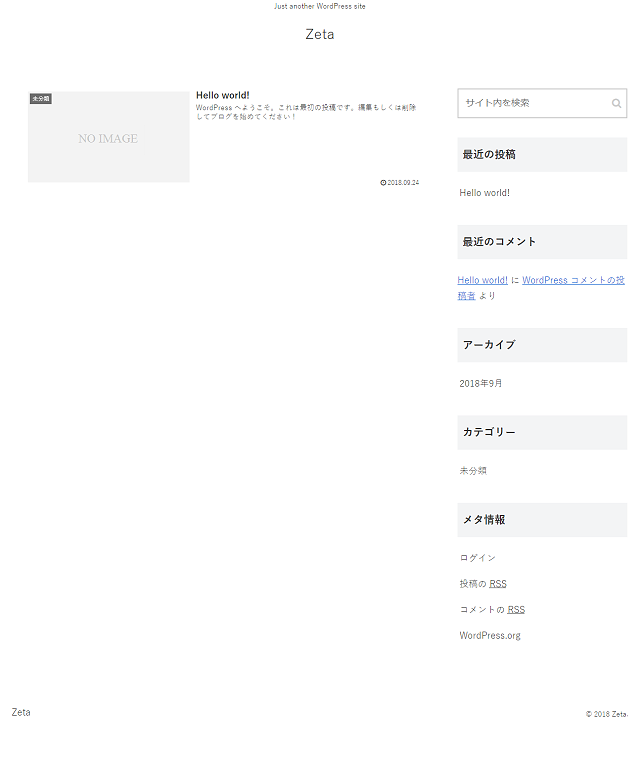
登録したサイトURLにアクセスすると、このような画面が表示されます。
これが初期の状態のWordPressテーマ Cocoonです。

最初のWordPressのデフォルトであるテーマと比べると、大きく変わっています。
WordPressテーマ Cocoonに対してまだ何も設定していない状態なので、かなりシンプルな状態です。
WordPressテーマ Cocoonの設定について
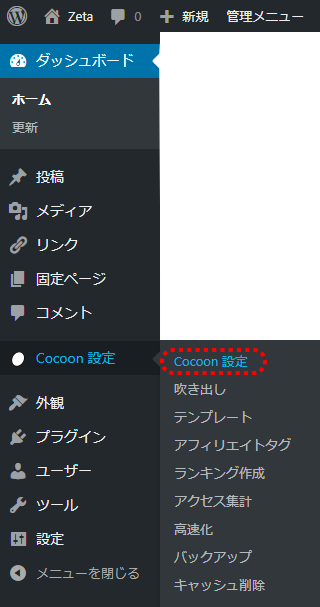
WordPressテーマ Cocoonを設定するには、左端メニューのCocoon 設定-Cocoon 設定をクリックします。

Cocoon設定で、カラーやフォント、画像登録などをきめ細かく設定することが出来ます。
全体、ヘッダー、タイトル、インデックス、フッター辺りの項目(タグ)を選択して、自分好みに色々と試しながらカスタマイズすると良いでしょう。
WordPressテーマ Cocoonには、色々なスキンが登録されていますので、カスタマイズを行う前にスキンを確認してみると良いでしょう。
スキン機能とは、予めCocoonをカスタマイズして登録した設定です。
それら登録されたスキンを切り換えて使う事が出来ます。
スキンの項目(タグ)を選択して、スキン一覧から自分好みのスキンを選択するだけで、ブログのレイアウトが大きく変わります。
好みのスキンがあれば、それを使うと良いでしょう。
自分の場合、WordPressテーマ Simplicity2ではスキンを使った後に色々とカスタマイズしたのですが、WordPressテーマ Cocoonでは好みのスキンが無かったので今回は使わないことにしました。
ブログ記事の投稿方法について
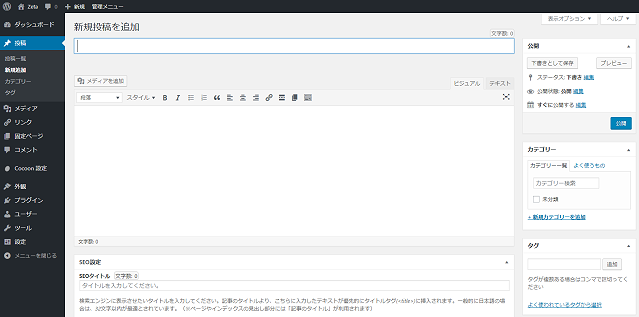
ブログへ記事を投稿するには、左端メニューの投稿-新規追加をクリックすると「新規投稿を追加」画面となります。

ここで文章を作成して、公開をクリックするとエントリー記事として公開されます。
登録したサイトURLにアクセスすると、そのエントリー記事が表示されています。
最後に
今回のエントリー記事で、WordPressテーマ Cocoonのインストールと設定が完了しブログとして機能するようになりました。
次のエントリー記事では、WordPressブログを始める前のWordPressの設定について自分なりにまとめていきます。








コメント