WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「ウィジェットの見出し」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon ウィジェットの見出し
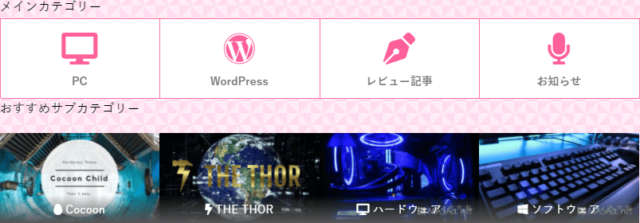
現在のWordPressテーマ Cocoonでの「ウィジェットの見出し」のスタイルは、次の様になっています。
このように「ウィジェットの見出し」については、これまでカスタマイズを行っておらず特にスタイルが設定されていません。
今回、「ウィジェットの見出し」を他の見出しと同様のスタイルとするカスタマイズを行います。
ウィジェットの見出しのカスタマイズ
WordPressテーマ Cocoonでの「ウィジェットの見出し」のカスタマイズを行います。
カスタマイズ内容
「ウィジェットの見出し」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウィジェットの見出しのカスタマイズ
************************************/
#main .main-widget-label {
margin-top: 20px; /*上マージン*/
margin-bottom: 11px; /*下マージン*/
border-radius: 6px; /*角丸コーナー*/
color: #fff; /*フォントカラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 700; /*フォント太さ*/
position: relative;
background:linear-gradient(160deg, #fe619a, #fe619a, #ffddee); /*タイトル背景カラー*/
padding-top: 11px; /*上内側余白設定*/
padding-bottom: 8px; /*下内側余白設定*/
padding-left: 24px; /*左内側余白設定*/
}
#main .main-widget-label::after {
position: absolute;
top: 0.4em;
left: 0.6em;
content: '';
width: 6px;
height: -webkit-calc(100% - 0.8em);
height: calc(100% - 0.8em);
background-color: #fff;
border-radius: 6px;
}
.recommended.cf.rcs-large-thumb-on { /*ウィジェット[C]おすすめカード*/
margin-top:0; /*上マージンクリア*/
}
#main .main-widget-label::after { /*ウィジェット カスタムHTMLタイトル*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のウィジェットの見出し
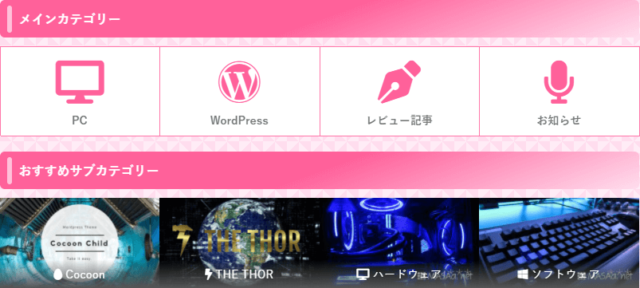
今回のカスタマイズによって、「ウィジェットの見出し」のスタイルは次の様になりました。
記事中やサイドバーの見出しとは違ったスタイルを採用し、差別化してみました。
最後に
WordPressテーマをカスタマイズしていくと、いくつもの見出しが有り全て同じスタイルと言う訳にも行かないので、サイトスタイル全体の事を考えて決めて行く必要があり結構大変だったりします。
今回ウィジェットの見出しをカスタマイズして、ほぼ見出しのスタイルが固定化されました。











コメント