WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「Prev/Nextのアイキャッチ画像ホバー時」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)Prev/Nextのアイキャッチ画像
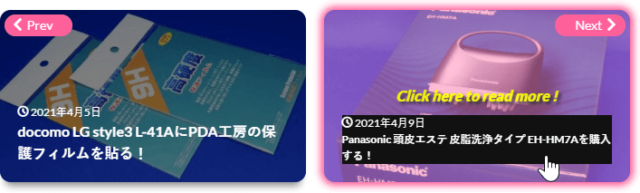
現在の「Prev/Nextのアイキャッチ画像」のスタイルは、下記の様になっています。

「Prev/Nextのアイキャッチ画像ホバー時」のスタイルは、次の様になっています。

前回のエントリー記事ではアイキャッチ画像にマウスカーソルをホバーしたときに、ポヨーンと跳ね上がるアニメーションを付けました。
そこで「Prev/Nextのアイキャッチ画像」上にマウスカーソルをホバーした時にもスタイルを少しだけ変更するカスタマイズを行いたいと思います。
Prev/Nextのアイキャッチ画像ホバー時のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)の「Prev/Nextのアイキャッチ画像ホバー時」のカスタマイズを行います。
カスタマイズ内容
「Prev/Nextのアイキャッチ画像ホバー時」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
.prevNext .eyecatch:hover { /*Prev/Nextアイキャッチ画像 ホバー時*/
animation: pooyoon2 2.0s ease-in-out 1 forwards; /*アニメーション処理*/
}
@keyframes pooyoon2 { /*アニメーションpooyoon2動作内容*/
0%, 20%, 40% {
transform: scale(1.0);
}
10%, 30% {
transform: scale(0.92);
}
}
カスタマイズ後のPrev/Nextのアイキャッチ画像ホバー時
今回のカスタマイズによって、「Prev/Nextのアイキャッチ画像ホバー時」のスタイルは、次の様になりました。

今回のカスタマイズでは、アイキャッチ画像にマウスカーソルをホバーしたとき、伸び縮みするアニメーションを付けてみました。
画像では分かり難いので、実際にZMASAa.net トップページで「エントリー記事カードのアイキャッチ画像ホバー時」の動作を確認してみて下さい。
最後に
「エントリー記事カードのアイキャッチ画像ホバー時」と同じアニメーションにしようと思ったのですが、「Prev/Nextのアイキャッチ画像ホバー時」には合わなかったので別バージョンのアニメーションを採用してみました。









コメント