WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「サイドカラムにピックアップ記事設置」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) ウィジェット
現状、WordPressテーマ THE THOR(ザ・トール)には、ピックアップ記事掲載についてのウィジェットはありません。
サイドカラムにピックアップ記事掲載を行うには、「カスタムHTML」や「[THE]スタイルテキスト」などのウィジェットを使って表示させる必要があります。
「カスタムHTML」のウィジェットを使ってピックアップ記事を掲載しても良いのですが、記述が面倒なので今一歩やる気が起きません。
そこで「[THE]スタイルテキスト」のウィジェットを使って、ショートコードの「ブログカード」及び「サイトカード」を記述しピックアップ記事として表示する方法を行うことにしました。
これだと頻繁にピックアップ記事を更新してもすぐに対応することができます。
しかし、ここでWordPressテーマ THE THOR(ザ・トール)の大きな欠点を発見してしまいました。
それは「[THE]スタイルテキスト」のウィジェットには、タイトル設定の項目がありません。
これはWordPressテーマ THE THOR(ザ・トール)側のミスだとしか思えません。
タイトル設定が不要の場合は何も設定しなければ良いので、タイトル設定の項目が有るべきだでしょう。
しかも「[THE]タブコンテンツ」のウィジェットには、タイトル設定の項目が用意されています。
そして検討した結果、「[THE]タブコンテンツ」のウィジェットを使って「サイドカラムにピックアップ記事設置」のカスタマイズを行いたいと思います。
なお、既に「[THE]タブコンテンツ」のウィジェットを使っている場合は、その設定されている「[THE]タブコンテンツ」の表示が崩れるため、今回の「サイドカラムにピックアップ記事設置」のカスタマイズが出来ないと思います。
サイドカラムにピックアップ記事設置のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「サイドカラムにピックアップ記事設置」のカスタマイズを行います。
カスタマイズ内容
「サイドカラムにピックアップ記事設置」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■サイドカラムエリア サイトカードカスタマイズ
************************************/
.l-sidebar .sitecard .phrase.phrase-tertiary { /*メタディスクリプション*/
display: none;
}
.l-sidebar .sitecard .heading.heading-secondary { /*タイトル*/
font-size:14px;
width: 100%;
}
@media only screen and (max-width: 1280px) { /*iPad縦表示対応*/
.l-sidebar .sitecard .heading.heading-secondary {
font-size: 12px; /*フォントサイズ*/
}
}
.l-sidebar .sitecard .heading.heading-secondary a:hover { /*タイトルホバー時*/
text-decoration: underline; /*アンダーライン*/
}
.l-sidebar .sitecard { /*サイトカード*/
padding: 8px 8px;
margin: 0 0 4px 0;
}
.l-sidebar .sitecard__subtitle { /*サブタイトル(関連記事)*/
display: none;
}
.l-sidebar .sitecard .sitecard__contents a { /*タイトル横幅調整*/
max-width: 100%;
}
.l-sidebar .sitecard .sitecard__contents { /*タイトル間隔調整*/
margin: 0 0 0 0;
}
.l-sidebar .sitecard .eyecatch { /*アイキャッチ画像調整*/
margin: 0;
max-width: 130px;
max-height: 68px;
}
.l-sidebar .sitecard .eyecatch img:hover { /*アイキャッチ画像ホバー時拡大無し*/
transform: none;
}
.l-sidebar .sitecard__subtitle:before { /*サブタイトルアイコン削除*/
display: none;
}
/************************************
** ■サイドカラムエリア ブログカードカスタマイズ
************************************/
.l-sidebar .blogcard .phrase.phrase-tertiary { /*メタディスクリプション*/
display: none;
}
.l-sidebar .blogcard .heading.heading-secondary { /*タイトル*/
font-size:14px;
width: 100%;
}
@media only screen and (max-width: 1280px) { /*iPad縦表示対応*/
.l-sidebar .blogcard .heading.heading-secondary {
font-size: 12px; /*フォントサイズ*/
}
}
.l-sidebar .blogcard .heading.heading-secondary a:hover { /*タイトルホバー時*/
text-decoration: underline; /*アンダーライン*/
}
.l-sidebar .blogcard { /*ブログカード*/
padding: 8px 8px;
margin: 0 0 4px 0;
}
.l-sidebar .blogcard__subtitle { /*サブタイトル(ブログ名)*/
padding: 0px 6px;
font-size: 1.1rem;
}
.l-sidebar .blogcard .blogcard__contents a { /*タイトル横幅調整*/
max-width: 100%;
}
.l-sidebar .blogcard .blogcard__contents { /*タイトル間隔調整*/
margin: 15px 0 0 0;
}
.l-sidebar .blogcard .eyecatch { /*アイキャッチ画像調整*/
margin: 14px 0 0 0;
max-width: 130px;
max-height: 68px;
}
.l-sidebar .blogcard .eyecatch img:hover { /*アイキャッチ画像ホバー時拡大無し*/
transform: none;
}
.l-sidebar .blogcard__subtitle:before { /*サブタイトルアイコン削除*/
display: none;
}
/************************************
** ■サイドカラムエリア [THE]タブコンテンツカスタマイズ
************************************/
.l-sidebar .widgetTab__content {
margin: 0 0;
padding: 0 0;
}
.l-sidebar .widgetTab {
border: none;
}
.l-sidebar .widgetTab__menu {
margin-bottom: 0px;
}
カスタマイズ後のサイドカラムにピックアップ記事設置
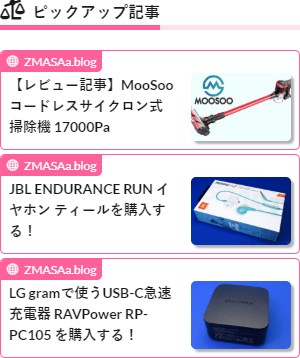
今回のカスタマイズによって、「サイトカード」を使った場合の「サイドカラムにピックアップ記事設置」のスタイルは次の様になりました。

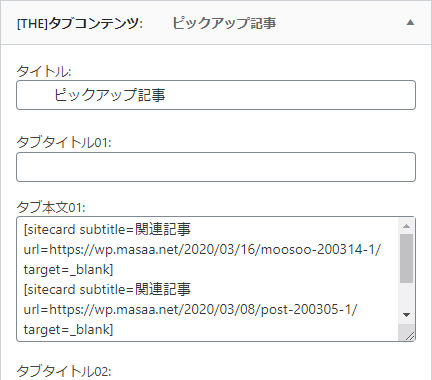
「[THE]タブコンテンツ」のウィジェットの設定内容は次の様になっています。

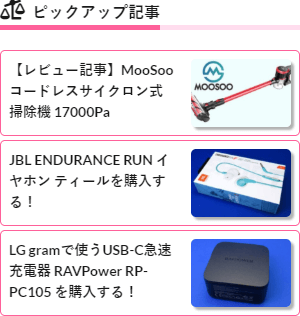
次に、今回のカスタマイズによって「ブログカード」を使った場合の「サイドカラムにピックアップ記事設置」のスタイルは次の様になりました。

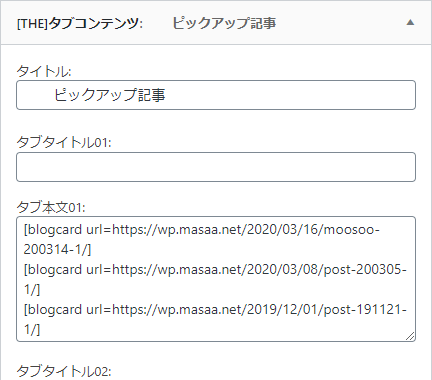
「[THE]タブコンテンツ」のウィジェットの設定内容は次の様になっています。

今回の「サイドカラムにピックアップ記事設置」のカスタマイズは、
- メタディスクリプションの非表示
- フォントサイズの調整
- 各間隔の調整
- サイトカード時の関連記事表記の非表示
などを行っています。
最後に
今回「サイトカード」と「ブログカード」を使いましたが、他ブログサイトの記事もピックアップ記事として表示したい場合は「ブログカード」だけを使うのが良いでしょう。
他ブログサイトの記事は表示しない場合は「サイトカード」だけを使うのが良いでしょう。
自分の場合は他ブログサイトの記事もピックアップ記事として表示するので「ブログカード」だけを使う予定です。
なお、「[THE]スタイルテキスト」のウィジェットにタイトル設定できるようになればそちらで対応しようと思います。









コメント