WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「関連記事のアイキャッチ画像」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) 関連記事のアイキャッチ画像
前回のエントリー記事は、「エントリー記事カードのアイキャッチ画像」のカスタマイズについて掲載しました。

今回は、「関連記事のアイキャッチ画像」のカスタマイズを行ってみました。
内容的には、前回のエントリー記事「エントリー記事カードのアイキャッチ画像」と同じ処理を「関連記事のアイキャッチ画像」に対しても行いたいと思います。
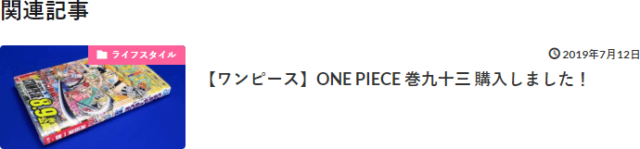
現在の「関連記事のアイキャッチ画像」デザインは下記の通りです。
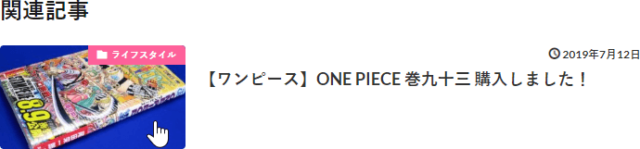
マウスカーソルをアイキャッチ画像にホバーすると、画像がズームされます。
このアイキャッチのエフェクト処理に関しては、WordPressテーマ THE THOR(ザ・トール)の設定で幾つかのパターンから選ぶことができます。
自分の場合は、デフォルトの「ズーム(default)」に設定しています。
【基本設定[THE]】ー【アイキャッチ画像の設定】ー【アイキャッチホバーエフェクトの設定】
「■アイキャッチホバーのエフェクトを選択」
関連記事のアイキャッチ画像のカスタマイズ
「関連記事のアイキャッチ画像」のカスタマイズを行います。
カスタマイズ内容
「関連記事のアイキャッチ画像」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■関連記事 アイキャッチ画像カスタマイズ
************************************/
.related .eyecatch {
box-shadow: 3px 3px 2px rgba(0,0,0,0.3); /*シャドー(影)*/
}
.related .eyecatch .eyecatch__link img:hover {
opacity: 0.6; /*不透明度*/
transition: all 0.8s ease; /*アニメーション*/
}
カスタマイズ後の関連記事のアイキャッチ画像
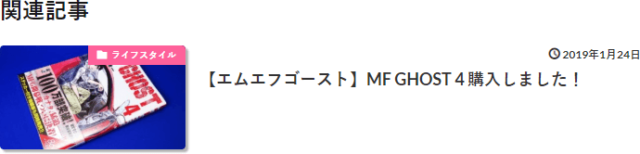
今回のカスタマイズによって、「関連記事のアイキャッチ画像」のデザインは次のようになりました。
「関連記事のアイキャッチ画像」に対して、シャドー(影)を付けて立体感を出してみました。
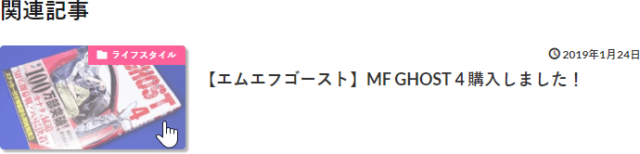
次にマススカーソルをアイキャッチ画像にホバーすると、次のようになりました。
これまで「関連記事のアイキャッチ画像」にマウスカーソルをホバーすると、設定のズームだけの処理でしたが、それに加えて不透明度の設定と遷移処理を追加してみました。
最後に
前回の「エントリー記事カードのアイキャッチ画像」に加えて、「関連記事のアイキャッチ画像」も同様の処理を行うことができブログサイト全体に統一感が出たことと、関連記事が見やすくなりました。













コメント