WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの6回目となる「サイドバーの見出し」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon サイドバーの見出し
過去にもWordPressテーマ Cocoonの「サイドバーの見出し」についてはカスタマイズを行ってきました。



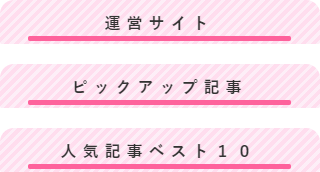
現在の「サイドバーの見出し」のスタイルは下記の通りとなっており、このスタイルに関するカスタマイズは記事として掲載していません。

日頃から「サイドバーの見出し」スタイルについては、色々と試行錯誤しています。
斜めのラインの見出しスタイルは、記事中の見出し(h1〜h6タグ)で採用しており、それとは違った「サイドバーの見出し」スタイルとするカスタマズを行ってみたいと思います。
サイドバーの見出しのカスタマイズ6回目
WordPressテーマ Cocoonでの6回目となる「サイドバーの見出し」のカスタマイズを行います。
6回目となる「サイドバーの見出し」カスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「●サイドバータイトル カスタマイズ」に上書きします。
/************************************
** ●サイドバータイトル(見出し)/スライドイン時タイトル(見出し)/Googleアドセンス広告タイトル(見出し) カスタマイズ
************************************/
.sidebar .ad-label,
#sidebar-menu-content h3,
#sidebar h3{
position: relative;
/* color: #333; /*フォントカラー*/
color: #fff; /*フォントカラー*/
background:linear-gradient(to top, #ffddee, #ff75a7, #ff75a7, #ffddee)!important;
/* background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
/* background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
font-size: 16px; /*フォントサイズ*/
font-weight: 900; /*文字強調*/
letter-spacing: 6px; /*文字間隔*/
text-align: center; /*文字位置中央 center*/
margin: 10px 0px 20px 0px;
padding: 15px 3px 11px 3px;
/* border-top-right-radius: 40px; /*右上角丸コーナー*/
/* border-top-left-radius: 40px; /*左上角丸コーナー*/
/* border-bottom-right-radius: 10px; /*右下角丸コーナー*/
/* border-bottom-left-radius: 10px; /*左下角丸コーナー*/
/* border-radius: 16px 60px/5px 16px 16px;*/
border-radius: 40px 0;
line-height: 82%;
/* border: 1px solid #ff75a7!important;*/
}
.sidebar .ad-label::after,
#sidebar-menu-content h3::after,
#sidebar h3::after {
position: absolute;
bottom: 4px;
left: 3.6em;
content: '';
height: 4px; /*8*/
width: -webkit-calc(100% - 8.0em);
width: calc(100% - 8.0em);
/* background-color: #ff75a7;*/
background-color: #fff;
border-radius: 4px;
}
@media screen and (max-width: 768px){
.sidebar .ad-label::after,
#sidebar-menu-content h3::after,
#sidebar h3::after {
left: 3.81em;
}
}
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容が存在しなければ追記します。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
#sidebar h3::after { /*サイドバータイトル*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink{
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のサイドバーの見出し
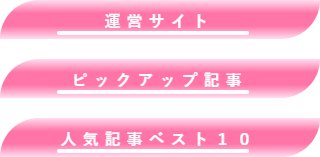
今回のカスタマイズによって、「サイドバーの見出し」のスタイルは次の様になりました。

今回のカスタマイズは、斜めラインのスタイルを廃止し、上下にグラデーションを設けました。
また、引き続き点滅するバーを採用しています。
その他にフォントカラーやサイズ調整など細かいカスタマイズも行っています
なお、「サイドバーの見出し」以外にも同様に「スライドインの見出し」「Googleアドセンス広告タイトル(見出し)」にも同様なスタイルとしています。
最後に
今回の「サイドバーの見出し」のカスタマイズによって、「サイドバーの見出し」専用のスタイルになりました。
当面はこの状態になりますが、引き続き何かアイディアが閃いたらその度に修正していきたいと思います。



コメント
【Cocoon】サイドバーの見出しのカスタマイズ6回目
をカスタマイズさせてもらったんですが、スマホで文字の色とアンダーラインが色が変わらないのですが、どうしたらいいか教えて頂けますでしょうか?
お世話になります。
ご質問の件についてご回答させて頂きます。
WordPressテーマ Cocoonの場合、PC等で表示されるサイドバーとスマートフォン等で表示されるスライドインメニューは別物となっています。
そのためそれぞれプログラムする必要があります。
もし、サイドバータイトルのプログラムに
#sidebar h3{
としか記述されていない場合には、
#sidebar-menu-content h3,
#sidebar h3{
として、スライドメニュー用を追加してみて下さい。
2箇所は有るかと思います。
以上、よろしくお願い致します(o_ _)o))