WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリー記事カードの続きを読むボタンをホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) エントリー記事カードの続きを読むボタン(ホバー時)
これまでエントリー記事カードの続きを読むボタンについては色々とカスタマイズを行ってきました。
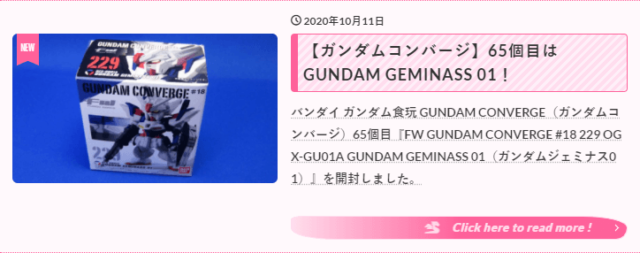
現在のエントリー記事カードの続きを読むボタンについては、次の様なスタイルとなっています。
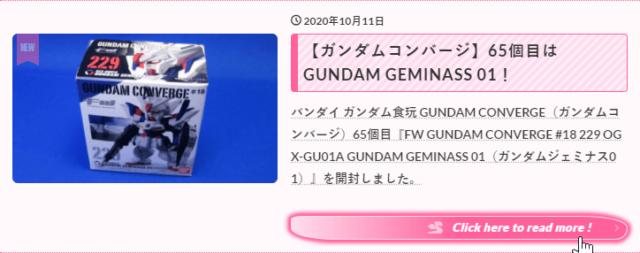
また、ホバー時のエントリー記事カードの続きを読むボタンについては、次の様なスタイルとなっています。
今回はこれに加えて、エントリー記事カードの続きを読むボタンをホバー時に浮かすカスタマイズを行いたいと思います。
エントリー記事カードの続きを読むボタンをホバー時に浮かすカスタマイズ
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を以前カスタマイズした部分を探し上書きします。
/************************************
** ■続きを読むボタン設定
************************************/
.btn__link.btn__link-normal {
border: 1px solid #ffddee !important; /*枠線設定*/
color: #fff; /*文字色 f32469*/
font-weight:900; /*フォント太さ*/
font-style:oblique;
padding: 6px 40px 6px 26px; /*内側余白設定*/
margin-top: 10px; /*外側上余白*/
margin-right: 30px; /*外側右余白設定*/
font-size:13px; /*文字サイズ*/
background:linear-gradient(to right, #ffddee,#fe619a,#fe619a)!important;
border-radius: 16px 60px/5px 16px 16px;
letter-spacing: 0.5px; /*文字間隔*/
transition: all 0.6s ease; /*エフェクト処理*/
width: 100%;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.btn__link.btn__link-normal {
padding: 4px 25px 4px 12px; /*内側余白設定*/
margin-right: 2px; /*外側余白設定*/
margin-top: 5px; /*外側上余白*/
}
}
.btn a:hover{ /*ホバー時*/
background-color: #ffddee !important; /*背景色 fe619a*/
color: #fff!important; /*文字色 fff*/
text-decoration:none!important; /*文字装飾無し*/
font-weight:900!important; /*フォント太さ*/
transition: all 0.6s ease; /*エフェクト処理*/
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
-webkit-transform: translateY(-6px); /*浮かす*/
-ms-transform: translateY(-6px); /*浮かす*/
transform: translateY(-6px); /*浮かす*/
}
カスタマイズ内容
「エントリー記事カードの続きを読むボタンをホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
カスタマイズ後のエントリー記事カードの続きを読むボタン(ホバー時)
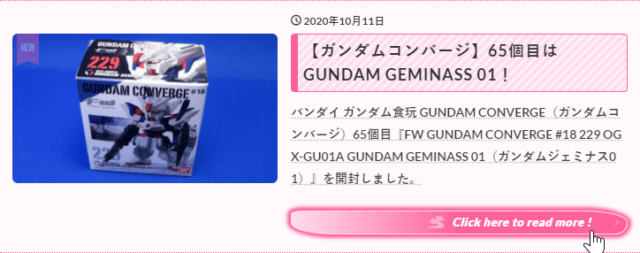
今回のカスタマイズによって、エントリー記事カードの続きを読むボタン(ホバー時)のスタイルは次の様になりました。
今回のカスタマイズでは、エントリー記事カードの続きを読むボタンをホバー時に上へ移動する処理を追加しました。
最後に
見た目では分かりにくいのですが、実際に操作するとホバー時に続きを読むボタンが浮かんでいるのが分かると思います。













コメント