WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「サイドバーにピックアップ記事設置」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon サイドバーにピックアップ記事を設置
サイドバーに特定のエントリー記事を紹介するための「ピックアップ記事」のウィジェットを設置したいと思います。
その方法としては、WordPressテーマ Cocoonの機能の「(C)おすすめカード」のウィジェットを利用する方法があります。
この場合頻繁に記事を入れ替えると設定が面倒なので、一番簡単に設置する方法を考えてみました。
その方法として、WordPressテーマ Cocoonのブログカードの機能を利用することにしました。
「カスタム HTML」のウィジェットに、表示させたいエントリー記事のURLを内容に記載するだけでOKです。
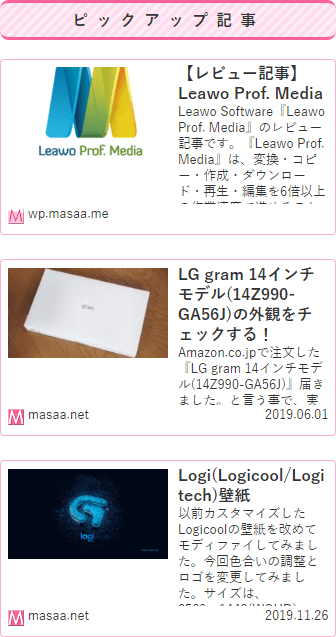
その方法で「サイドバーにピックアップ記事設置」を行うと次のような表示となります。

これでも十分なのですが、更に見やすいように「サイドバーにピックアップ記事設置」に関してカスタマイズしたいと思います。
サイドバーにピックアップ記事設置のカスタマイズ
WordPressテーマ Cocoonで「サイドバーにピックアップ記事設置」のカスタマイズを行います。
カスタマイズ内容
「サイドバーにピックアップ記事設置」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●サイドバーにピックアップ記事を設置
************************************/
#sidebar .blogcard,
#sidebar-menu-content .blogcard {
padding-bottom: 0; /*内側下余白*/
}
#sidebar .blogcard-wrap,
#sidebar-menu-content .blogcard-wrap {
margin: 6px auto; /外側余白*/
max-width: 98%; /*横幅*/
min-height:auto;
background-color: #fff; /*背景色*/
}
#sidebar .blogcard:hover,
#sidebar-menu-content .blogcard:hover {
background-color: #ffddee; /*背景色*/
transition: all 0.8s ease; /*アニメーション*/
color: #333; /*フォントカラー*/
}
#sidebar .blogcard-snippet,
#sidebar-menu-content .blogcard-snippet {
display: none; /*説明文字削除*/
}
#sidebar .blogcard-thumbnail img,
#sidebar-menu-content .blogcard-thumbnail img {
border-radius: 3px; /*角丸コーナー*/
box-shadow: 3px 3px 2px 0 rgba(0,0,0,0.3); /*シャドー(影)*/
max-width: 94%; /*アイキャッチ画像縮小*/
}
#sidebar .blogcard-title,
#sidebar-menu-content .blogcard-title {
padding-top: 5px; /*タイトル上側外余白*/
font-size: 14px!important; /*フォントサイズ*/
line-height: 20px; /*高さ*/
}
#sidebar .blogcard-thumbnail,
#sidebar-menu-content .blogcard-thumbnail {
margin-right: 0;
}
#sidebar .blogcard-content,
#sidebar-menu-content .blogcard-content {
margin-left: 110px!important;
}
カスタマイズ後のサイドバーにピックアップ記事設置
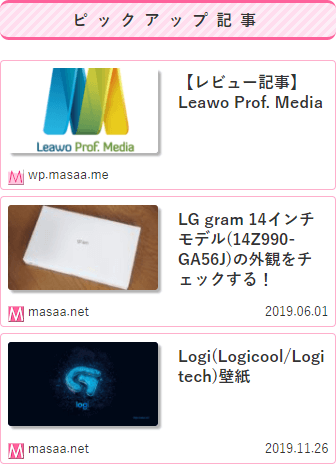
今回のカスタマイズによって、「サイドバーにピックアップ記事設置」のデザインは次のようになりました。

ピックアップ記事の表示をアイキャッチ画像、タイトル、ブログ名の表示とし、そのアイキャッチ画像に対して、シャドー(影)を付けて立体感を出し角にアールを付けてみました。
また、ブログカードとブログカードの隙間を調整してみました。
最後に
「カスタム HTML」のウィジェットを利用して「サイドバーにピックアップ記事設置」を行ってみましたが、これで手軽にピックアップ記事を更新することができるようになり便利です。
また、コンパクトな表示の割には、ピックアップ記事と言う事でアイキャッチ画像が大きく意外と目立っているのも利点だと思います。









コメント