WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリー/注目ワード」のカスタマイズ②についてまとめてみました。
WordPressテーマ THE THOR(ザ・トール) おすすめカテゴリー/注目ワード
WordPressテーマ THE THOR(ザ・トール)で、「おすすめカテゴリー/注目ワード」を表示させる機能はありません。
そこで以前「おすすめカテゴリー/注目ワード」を表示させる機能を作成しました。

現在のWordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリー/注目ワード」のスタイルは、次の様になっています。
○通常時
○ホバー時
この「おすすめカテゴリー/注目ワード」については取りあえず的に作成したもので、後にリニューアルする予定でした。
この「おすすめカテゴリー/注目ワード」のスタイルでも特に問題無いのですが、おすすめ・注目と言っている割にはあまり注目度が高くなく利用率もそれほどありません。
そこで最初に作成してから随分と時間が経過したこともあり、注目度を高めた「おすすめカテゴリー/注目ワード」カスタマイズ②としてリニューアルしたいと思います。
注意点
カスタマイズ作業を行う前に、下記の点について注意しておく必要があります。
- 表示したいカテゴリー及びワード(タグ)はWordPressのメニュー設定で行う
- 設定行ったカテゴリー及びワード(タグ)のメニューIDを把握する
- 【Webアイコンフォント Font Awesome 5】を導入する
この「おすすめカテゴリー/注目ワード」では、ウィジェット「ナビゲーションメニュー」を利用します。
なお、サイドバーエリアに設置しているウィジェット「ナビゲーションメニュー」に影響はありませんが、イレギュラー的な使用でメインカラムにウィジェット「ナビゲーションメニュー」を設置している場合は使用できません。
おすすめカテゴリー/注目ワード 設定
最初に、WordPressでの設定方法についての手順を説明します。
おすすめカテゴリー/注目ワードを表示させるためのメニュー設定
先ずは、表示したい「カテゴリー及びワード(タグ)」についてWordPressでメニュー設定を行います。
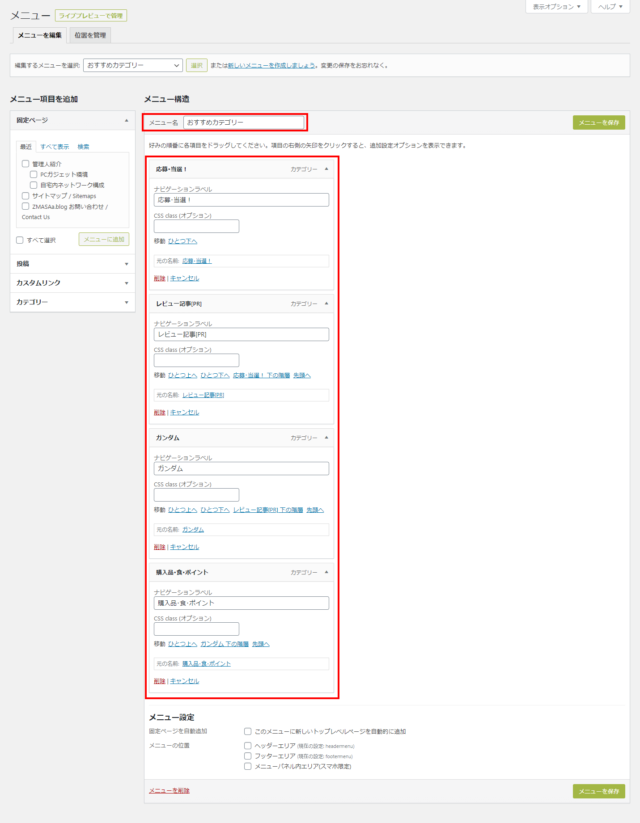
メニュー名を「おすすめカテゴリー」「おすすめワード」などに設定してメニューを作成します。
表示する「おすすめカテゴリー/注目ワード」の設定数は偶数個を推奨し4個が適切です。
おすすめカテゴリー
自分が「おすすめカテゴリー」として設定しているカテゴリーは次の4個とします。
- 応募・当選
- レビュー記事[PR]
- ガンダム
- 購入品・食・ポイント
注目ワード
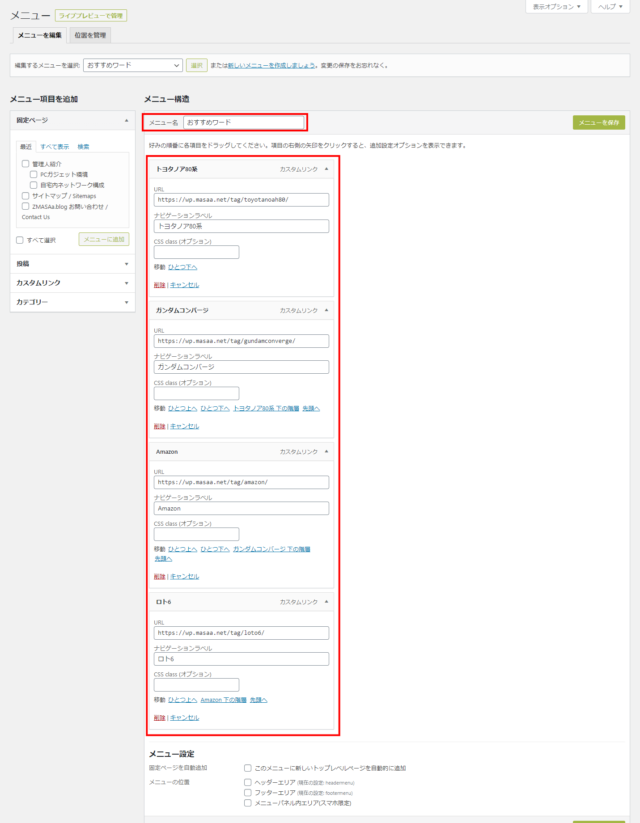
自分が「注目ワード」として設定しているタグは次の4個とします。
URL欄には表示させたいタグのURLを設定します。
- トヨタノア80系
- ガンダムコンバージ
- Amazon
- ロト6
メニュー項目のID確認
次に設定した各メニュー項目のIDを調べる必要があります。
ここから先はGoogle Chromeでの操作方法の説明となります。
お勧めカテゴリー
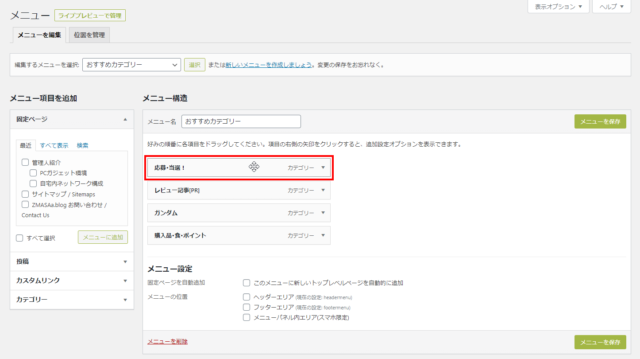
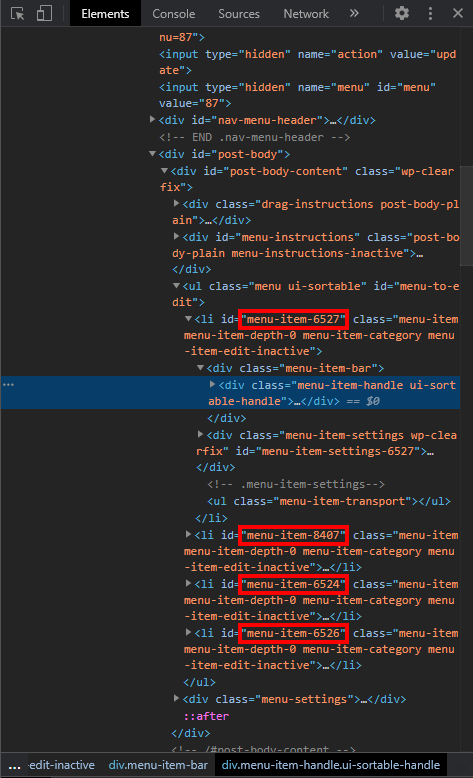
Google ChromeでWordPressのメニュー設定を表示し、一番上の項目にマウスカーソルをホバーします。
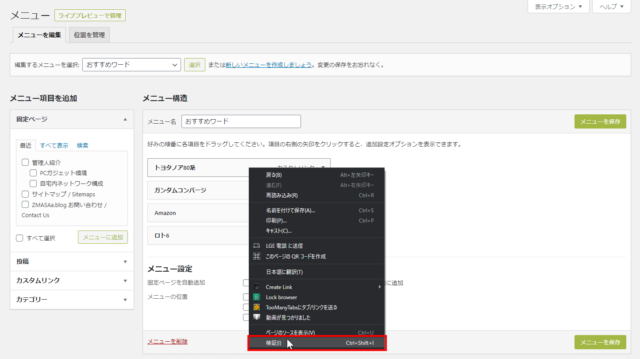
次に、右クリックでメニューを表示して、一番下の【検証(I)】を選択します。
【menu-item-○○○○】のIDを探し設定したメニュー項目数分メモしておきます。
自分の場合、「おすすめカテゴリー」で設定したメニュー項目のIDは次の様になりました。
- 応募・当選:menu-item-6527
- レビュー記事[PR]:menu-item-8407
- ガンダム:menu-item-6524
- 購入品・食・ポイント:menu-item-6526
注目ワード
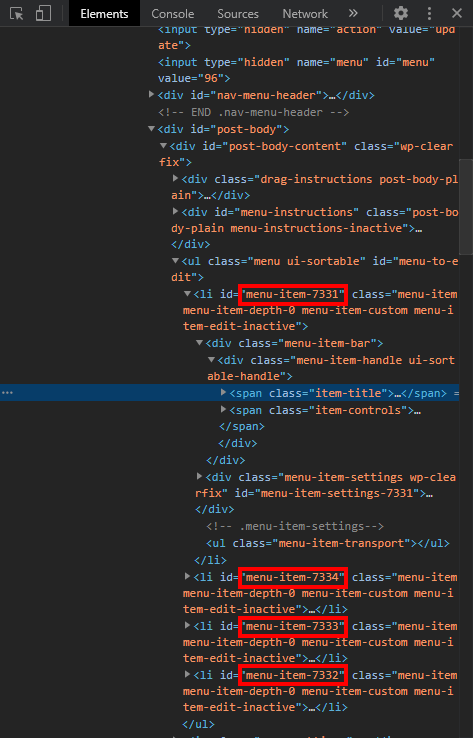
同じように「注目ワード」も同様に行います。
自分の場合、「注目ワード」で設定したメニュー項目のIDは次の様になりました。
- トヨタノア80:menu-item-7331
- ガンダムコンバージ:menu-item-7334
- Amazon:menu-item-7333
- ロト6:menu-item-7332
ウィジェット ナビゲーションメニューの設定
次にWordPressのウィジェットで、ウィジェット「ナビゲーションメニュー」に先ほど作成したメニューを設定します。
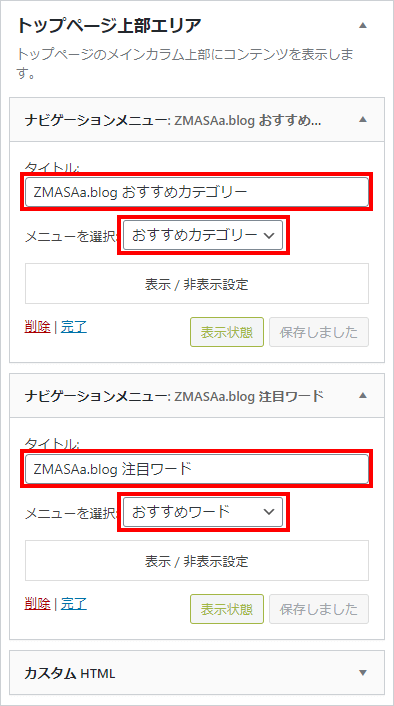
メインエリア内に「おすすめカテゴリー」「注目ワード」を表示したいウィジェット「ナビゲーションメニュー」を追加します。
タイトルを入力し、作成したメニューを選択します。
おすすめカテゴリー/注目ワード カスタマイズ②
WordPressテーマ THE THOR(ザ・トール)での「おすすめカテゴリー/注目ワード」のカスタマイズ②を行います。
カスタマイズ内容
「おすすめカテゴリー/注目ワード」のカスタマイズ②の内容は下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「おすすめカテゴリー」に上書きします。
以前「おすすめカテゴリー」のカスタマイズを行っていない場合には、「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
アイコン【Webアイコンフォント Font Awesome 5】の設定の箇所に先ほどメモしたメニュー項目のIDを入力します。
また、アイコン【Webアイコンフォント Font Awesome 5】は任意に設定(アイコンの種類と太さ)します。
/************************************
** ■おすすめカテゴリー/注目ワード
************************************/
.l-main .widget.widget-main.u-shadow.widget_nav_menu { /*基本設定*/
margin: 14px 0 30px 0;
}
.l-main .widget.widget-main.u-shadow.widget_nav_menu {
margin-top: 0;
}
.l-main .widget.widget_nav_menu {
margin: 2em 0 ; /*全体外余白*/
padding: 0; /*全体内余白*/
}
.l-main .widget.widget_nav_menu ul.menu {
display: flex; /*子要素横並びレイアウト指定*/
flex-wrap: wrap; /*フレックスアイテムを複数行に折り返し指定*/
justify-content: center; /*アイテムを中央に寄せる*/
margin: 18px 0 10px 0;
}
.l-main .widget.widget_nav_menu ul.menu li {
position: relative;
flex-basis: calc(100%/4); /*4列指定*/
margin: 0; /*マージンクリア*/
padding: 0; /*パディングクリア*/
text-align: center; /*中央配置*/
box-shadow: inset 1px 1px 0 0 #fe619a, 1px 1px 0 0 #fe619a, 1px 0 0 0 #fe619a; /*罫線*/
display: flex; /*子要素横並びレイアウト指定*/
align-items: center; /*アイテムを中央付近にまとめる*/
flex-direction: column-reverse; /*逆向きに積み重なるように配置する*/
min-height: 120px; /* 最低の高さ */
background: #fff; /* 背景色 */
}
.l-main .widget.widget_nav_menu ul.menu li:hover {
z-index: 9999; /*ボックス重なり順序指定 2*/
box-shadow: inset 2px 2px 0 0 #fe619a, 2px 2px 0 0 #fe619a, 2px 0 0 0 #f6a068, 0 2px 0 0 #fe619a; /*マウスホーバージ罫線変化*/
background: #fff9fc;
}
.l-main .widget.widget_nav_menu ul.menu li: before {
content: unset!important;
}
.l-main .widget.widget_nav_menu ul.menu li a {
display: block; /*ブロック要素ボックス*/
padding: 0.5em 1em; /*内側余白*/
text-decoration: none; /*装飾無し*/
width: 100%;
}
.l-main .widget.widget_nav_menu ul.menu li a:hover {
background: none; /*背景無し*/
opacity: 1; /*100%不透明*/
}
.l-main .widget.widget_nav_menu ul.menu li a::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
pointer-events: auto;
content: "";
background-color: transparent;
}
.l-main .widget.widget_nav_menu ul.menu li a img {
max-width: 50%!important; /*画像横幅*/
height: auto!important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1)); /* 画像影 */
display: inline-block;
}
.l-main .widget.widget_nav_menu ul.menu li a {
display: block; /*ブロック要素ボックス*/
color: #333; /*文字色*/
font-size: 0.8em; /*文字サイズ*/
font-weight: 600; /*文字太さ*/
text-align: center; /*文字中央位置指定*/
line-height: 1.5; /*文字行間高さ*/
background: none!important; /*背景無し*/
border: none;/*枠線無し*/
}
.l-main .widget.widget_nav_menu ul.menu li a:hover {
background: none!important;
color: #333; /*文字色*/
}
.l-main .widget.widget-main.u-shadow.widget_nav_menu {
box-shadow: none;
}
.l-main .widget.widget_nav_menu ul.menu li a::before { /*メニューアイコン削除*/
display: none!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-main .widget.widget_nav_menu ul.menu li {
-ms-flex-preferred-size: calc(100%/2); /*2列指定*/
flex-basis: calc(100%/2); /*2列指定*/
}
}
.menu-item-6527:after { /*応募・当選メニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Brands";/*Font Awesome 5に設定*/
content: "\f209"; /*アイコン ※任意のアイコンを設定*/
font-weight: 400; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-8407:after { /*レビュー記事[PR]メニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f044"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 400; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-6524:after { /*ガンダムメニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f544"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-6526:after { /*用品・購入品・ポイントメニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f09d"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 400; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7331:after { /*トヨタノア80系メニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f5b6"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7334:after { /*ガンダムコンバージメニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f49e"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7333:after { /*Amazonメニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Brands";/*Font Awesome 5に設定*/
content: "\f270"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 400; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
.menu-item-7332:after { /*ロト6メニュー アイコン ※メモしたメニュー項目のIDを入力*/
font-family: "Font Awesome 5 Free";/*Font Awesome 5に設定*/
content: "\f3d1"; /*アイコン ※任意のアイコンを設定*/*/
font-weight: 400; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 40px; /* アイコン大きさ */
padding: 24px 0; /* アイコン余白 */
color: #fe619a; /* アイコン色 */
}
カスタマイズ後のおすすめカテゴリー/注目ワード
今回のカスタマイズによって、「おすすめカテゴリー/注目ワード」のスタイルは次の様になりました。
○通常時
○ホバー時
以前の「おすすめカテゴリー/注目ワード」とは全く違うスタイルにして注目度を高めてみました。
最後に
大きめなアイコンを取り入れることで、以前よりも「おすすめカテゴリー/注目ワード」かなり目立つようになったと思います。
サイトに合わせたデザインを採用したので、サイト内にしっかりと溶け込むことも出来ています。















コメント
トップで素敵な"絞込検索ボタン"が出来上がってユーザビリティ向上に繋がりました。
有難う御座います。
よろしければ以下ご指導いただければ幸いです。
【質問】
当該各セル内のテキストを"上寄せ"する方法がありましたらお教えいただければ嬉しいです。
左寄や中央席せ等は"text-align: left (若しくはCenter)"部分と認識できたのですが、
"上寄せ"方法が分からず。。
ご質問頂きありがとうございます。
「当該各セル内のテキストを"上寄せ"する方法」についてですが、
幾つか方法があって、一つは【padding-bottom】の関数を使って下側に空白を設定して上に持ち上げる形となります。
例えば、
padding-bottom; 10px;
と設定すれば、下側に【10px】の空白ができて上に持ち上がり、縦の中央付近に位置決めが可能となります。
立て中央に限らず自分の好きな縦の位置に調整することができます。
もう一つの方法は【justify-content: center;】の関数を使って縦の中央に位置決めします。
但し、自分のようにタイトルのテキストとアイコンなど2個表示している場合は、思ったよりも中央に位置決めできないかもしれません。
逆にテキストのみやアイコンのみだと多分縦中央に位置決めできるかと思います。
と言うことで、【padding-bottom】または【justify-content: center;】を試してみて下さい。
なおこの関数を入れる場所は、
.l-main .widget.widget_nav_menu ul.menu li {
}
内の一番下にでも入れて下さい。
以上、よろしくお願い致します。