ホバー時の背景色
「ホバー時の背景色」とは、クリックが出来る項目にマウスカーソルを移動した時に、その項目が選択可能(クリック可能)を区別するため背景色が変化する処理のことです。
今回、各項目をホバーしたときの背景色のカスタマイズについてまとめてみました。
テーマCocoonのホバー時の背景色
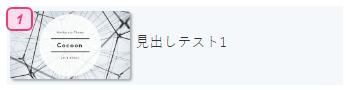
WordPressテーマ Cocoonで使われている「ホバー時の背景色」は、薄いグレーが設定されています。
例えばランキングをホバーしたときは次の様になっています。

その他の「最近の投稿」「アーカイブ」「関連記事」「次の記事」「前の記事」などの項目に対しても、「ホバー時の背景色」は薄いグレーが設定されています。
「ホバー時の背景色」が薄いグレーと言うのは、どのサイトにも合うカラーでしょう。
ホバー時の背景色のカスタマイズ
今回のカスタマイズの内容は、サイトのテーマカラーに合わせて各項目の「ホバー時の背景色」を変更すると言う単純なものです。
また、合わせてアニメーションの設定も調整してみました。
カスタマイズ内容
「ホバー時の背景色」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■ホバー時の背景色設定
************************************/
.widget_recent_entries ul li a:hover,
.widget_categories ul li a:hover,
.widget_archive ul li a:hover,
.widget_pages ul li a:hover,
.widget_meta ul li a:hover,
.widget_rss ul li a:hover,
.widget_nav_menu ul li a:hover,
.navi-in a:hover,
.navi-footer-in a:hover,
.a-wrap:hover,
.comment-reply-link:hover,
.recent-comments .a-wrap:hover .recent-comment-content,
.pagination a:hover,
.pagination-next-link:hover, .comment-btn:hover,
.pager-links a:hover span,
.pager-links a:hover span,
.mobile-menu-buttons .menu-button:hover,
.menu-drawer a:hover,
.bp-login-widget-register-link a:hover{
background-color: #ffddee; /*背景色*/
transition: all 0.8s ease; /*アニメーション*/
color: #333; /*フォントカラー*/
}
カスタマイズ後のホバー時の背景色とアニメーション
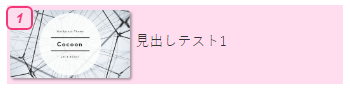
今回のカスタマイズによって、「ホバー時の背景色」がサイト全体のカラーとマッチするようにピンクにしてみました。

また、アニメーションの設定値については、デフォルトの
transition: all 0.5s ease; /*アニメーション*/
から、
transition: all 0.8s ease; /*アニメーション*/
に変更してみました。
フォントカラーはデフォルトのままで変更していません。
color: #333; /*フォントカラー*/
最後に
各項目の「ホバー時の背景色」を変更すると言う単純なカスタマイズですが、このカスタマイズを行うことよってより一層「ホバー時の背景色」がサイト全体とマッチするようになりました。



コメント