WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)の「サイドバー/サイドバースクロール追従に目次を表示させる」カスタマイズ についてまとめてみました。
目次
WordPressテーマ THE THOR(ザ・トール)標準搭載の目次は、サイドバー/サイドバースクロール追従に表示させることができません。
そこで今回はWordPressテーマ THE THOR(ザ・トール)標準搭載の目次は使わずに、他の目次を使ってサイドバー/サイドバースクロール追従に表示させたいと思います。
プラグイン Table of Contents Plus(TOC+)
今回使用する目次は、「プラグイン Table of Contents Plus(TOC+)」です。
WordPressテーマ THE THOR(ザ・トール)標準搭載の目次は、OFFに設定しておきます。
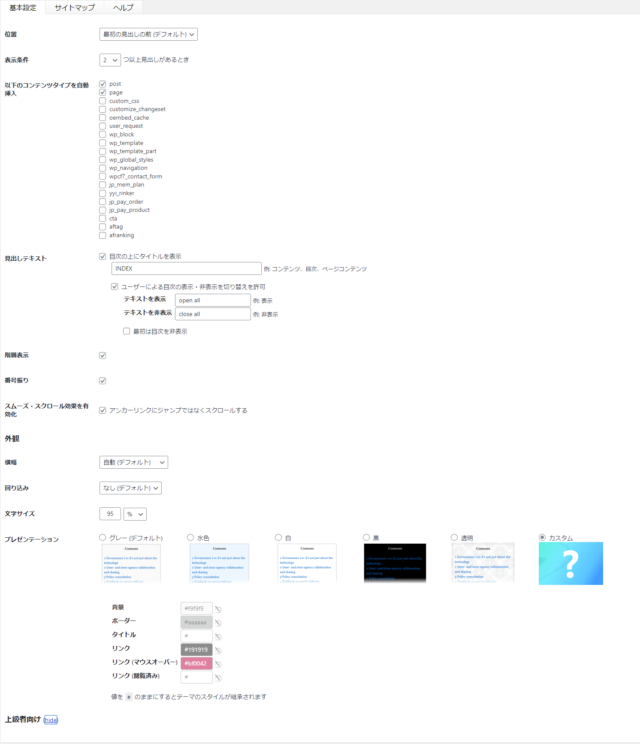
「プラグイン Table of Contents Plus(TOC+)」の設定内容は次の通りです。
プラグイン Table of Contents Plus(TOC+)のカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「プラグイン Table of Contents Plus(TOC+)」のカスタマイズを行います。
カスタマイズ内容
「ウィジェット[C]目次をサイドバー/サイドバーエリア追従対応」カスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を追記する形でOKです。
/*****************************
** ■TOC+目次カスタマイズ Table of Contents Plus
*****************************/
/*.toc_widget_list,*/
#toc_container {
display: block;
border: 2px solid #ff75a7!important; /*枠線設定*/
font-size: 14px; /*フォントサイズ*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 4em; /*目次上マージン*/
margin-bottom: 4em; /*目次下マージン*/
margin-right: 8%; /*目次右マージン*/
margin-left: 8%; /*目次左マージン*/
border-radius: 10px;/*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.toc_title {
font-size: 130%;
}
.toc_widget_list {
display: block;
font-size: 14px; /*フォントサイズ*/
}
.toc_widget_list a,
#toc_container a { /*目次メニュー*/
padding: 3px 6px 0 6px;
border-bottom: 1px dotted #ff75a7; /*h2のアンダーラインの太さとカラー*/
line-height: 24px!important; /*行の高さ指定*/
}
.toc_widget_list ul > li::before,
#toc_container ul > li::before {
display: none!important;
}
.toc_widget_list li a:hover,
#toc_container li a:hover {
text-decoration:none; /*装飾無し*/
}
.toc_widget_list ul.toc_list>li>a, .toc_widget_list ol.toc_list>li>a,
#toc_container ul.toc_list>li>a, #toc_container ol.toc_list>li>a {
display: block;
font-size: 14px; /*フォントサイズ*/
font-weight: bold;
padding-top: 4px;
padding-bottom: 1px;
}
#toc_container li a {
display: block;
}
.toc_list li {
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_list > li li {
font-size: 14px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_widget_list li::marker,
#toc_container li::marker {
color:#000;
}
.toc_widget_list li:hover::marker,
#toc_container li:hover::marker {
color:#0000FF;
font-style: oblique;
}
.toc_number {
font-size: 120%;
font-weight: 700; /*フォント強調*/
}
.toc_number:after {
content: "/*****************************
** ■TOC+目次カスタマイズ Table of Contents Plus
*****************************/
/*.toc_widget_list,*/
#toc_container {
display: block;
border: 2px solid #ff75a7!important; /*枠線設定*/
font-size: 14px; /*フォントサイズ*/
padding: 0.5em 1.5em 1.2em 1.5em;
margin-top: 4em; /*目次上マージン*/
margin-bottom: 4em; /*目次下マージン*/
margin-right: 8%; /*目次右マージン*/
margin-left: 8%; /*目次左マージン*/
border-radius: 10px;/*角丸コーナー*/
background:linear-gradient(160deg, #ffddee, #fff)!important; /*グラデーション化*/
-webkit-box-shadow: 0 10px 8px -6px #8d8c8c; /*シャドー(影)*/
-moz-box-shadow: 0 10px 8px -6px #8d8c8c;
box-shadow: 0 10px 8px -6px #8d8c8c;
}
.toc_title {
font-size: 130%;
}
.toc_widget_list {
display: block;
font-size: 14px; /*フォントサイズ*/
}
.toc_widget_list a,
#toc_container a { /*目次メニュー*/
padding: 3px 6px 0 6px;
border-bottom: 1px dotted #ff75a7; /*h2のアンダーラインの太さとカラー*/
line-height: 24px!important; /*行の高さ指定*/
}
.toc_widget_list ul > li::before,
#toc_container ul > li::before {
display: none!important;
}
.toc_widget_list li a:hover,
#toc_container li a:hover {
text-decoration:none; /*装飾無し*/
}
.toc_widget_list ul.toc_list>li>a, .toc_widget_list ol.toc_list>li>a,
#toc_container ul.toc_list>li>a, #toc_container ol.toc_list>li>a {
display: block;
font-size: 14px; /*フォントサイズ*/
font-weight: bold;
padding-top: 4px;
padding-bottom: 1px;
}
#toc_container li a {
display: block;
}
.toc_list li {
font-size: 15px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_list > li li {
font-size: 14px; /*フォントサイズ*/
font-weight: 700; /*文字強調*/
}
.toc_widget_list li::marker,
#toc_container li::marker {
color:#000;
}
.toc_widget_list li:hover::marker,
#toc_container li:hover::marker {
color:#0000FF;
font-style: oblique;
}
.toc_number {
font-size: 120%;
font-weight: 700; /*フォント強調*/
}
.toc_number:after {
content: "\00a0";
}
#toc_container li, #toc_container ul {
color: #191919!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget-side.toc_widget {
display: none!important; /*スマホ非表示*/
}
}
/*****************************
** ■TOC+目次ホバーエフェクト化のカスタマイズ
*****************************/
#toc_container li a { /*ホバーエフェクト化*/
position: relative;
}
#toc_container li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
#toc_container li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
/*****************************
** ■TOC+目次サイドバーエリアのカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a {
display: block;
}
.toc_widget_list.no_bullets {
font-size: 13px;
font-weight: 700; /*フォント強調*/
background-color: #fff;
padding: 12px 8px 20px 8px;
border: 1px solid #ff75a7!important; /*枠線*/
border-radius: 4px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover {
color: #bf0042;
}
.l-sidebar.u-borderfix .toc_widget_list.no_bullets ul li a:before {
content: "\3000";
}
/*****************************
** ■TOC+目次サイドバーエリアホバーエフェクト化のカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a { /*ホバーエフェクト化*/
position: relative;
}
.toc_widget_list.no_bullets li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
a0";
}
#toc_container li, #toc_container ul {
color: #191919!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget-side.toc_widget {
display: none!important; /*スマホ非表示*/
}
}
/*****************************
** ■TOC+目次ホバーエフェクト化のカスタマイズ
*****************************/
#toc_container li a { /*ホバーエフェクト化*/
position: relative;
}
#toc_container li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
#toc_container li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
/*****************************
** ■TOC+目次サイドバーエリアのカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a {
display: block;
}
.toc_widget_list.no_bullets {
font-size: 13px;
font-weight: 700; /*フォント強調*/
background-color: #fff;
padding: 12px 8px 20px 8px;
border: 1px solid #ff75a7!important; /*枠線*/
border-radius: 4px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover {
color: #bf0042;
}
.l-sidebar.u-borderfix .toc_widget_list.no_bullets ul li a:before {
content: "00";
}
/*****************************
** ■TOC+目次サイドバーエリアホバーエフェクト化のカスタマイズ
*****************************/
.toc_widget_list.no_bullets li a { /*ホバーエフェクト化*/
position: relative;
}
.toc_widget_list.no_bullets li a::after {
position: absolute;
color: rgba(255,255,255,1);
bottom: -1px;
left: 0;
display: block;
content: "";
width: 100%;
height: 2px;
background: #cc0033;
transform: scaleX(0);
transform-origin: left top;
transition: transform 0.5s;
border-radius: 2px;/*角丸コーナー*/
}
.toc_widget_list.no_bullets li a:hover::after {
transform: scaleX(1);
transform-origin: left top;
transition: transform 0.5s;
}
カスタマイズ後の目次
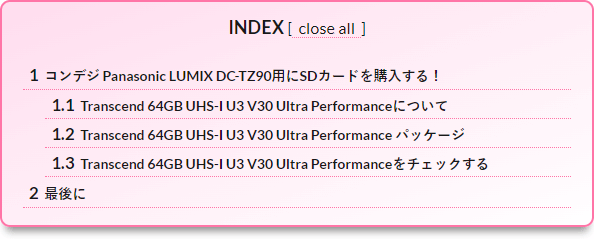
今回のカスタマイズによってメインカラムの目次のスタイルは、次の様になりました。
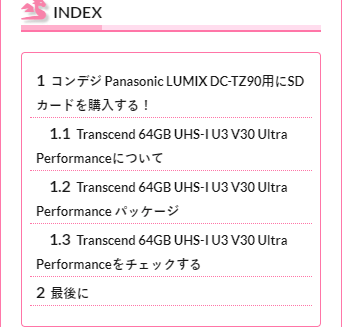
また、サイドバー/サイドバースクロール追従の目次は、次の様になりました。
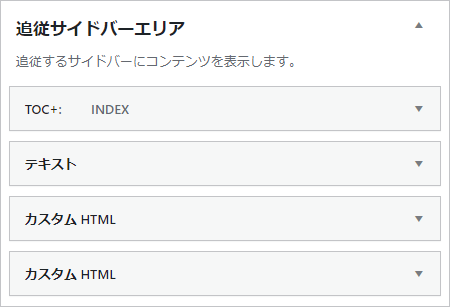
サイドバー/サイドバースクロール追従の目次を表示させたい場合には、「ウィジェット TOC+」をサイドバーエリアまたは追従サイドバーエリア内の任意の位置に設定して下さい。
最後に
WordPressテーマ THE THOR(ザ・トール)でも、サイドバー/サイドバースクロール追従を目次を表示させることができました。
特にサイドバースクロール追従に「ウィジェット TOC+」を設定することで、下にスクロールさせても常に目次が表示されるようになり便利になりました。













コメント