WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

Jetpack by WordPress.comのサイト統計情報
そのMASAa.netでプラグインとして「Jetpack by WordPress.com」を導入しています。
「Jetpack by WordPress.com」は、WordPressを利用する上で便利な機能をパックにしたプラグインで、トラフィックの増加、統計情報の表示、サイトのスピードアップ、攻撃者からのサイトの保護等を可能にします。
この「Jetpack by WordPress.com」を導入すると、ブログサイト上のツールバーにサイト統計情報が表示されます。
このサイト統計情報は、48時間分のトラフィックのスナップショットを反映した小さいグラフをツールバーに組み込みます。
そのサイト統計情報がいつ頃からか表示されなくなってしまいました。
「Jetpack by WordPress.com」または、WordPressテーマ Cocoonの影響かと思い、そのうち直るかと思いしばらく放置していたのですが一向にサイト統計情報が表示される気配がありません。
そこで原因を調べてみました。
サイト統計情報の画像が表示されない原因
ツールバーに表示されるサイト統計情報が表示されなくなったタイミングは、WordPressテーマ Cocoonをバージョンアップして以降だったような気がします。
そこで、WordPressテーマ Cocoonの機能を確認してみました。
WordPressテーマ Cocoonの機能として、画像の高速化機能「Lazy Load(レイジーロード)」が備わっています。
「Lazy Load(レイジーロード)」とは、画像を遅れて読み込むことで、画像表示のタイミングを調整してページの表示速度を向上させる機能です。
この手の機能は、WordPressテーマ Cocoonに限らず広く一般に普及しています。
その画像の高速化機能「Lazy Load(レイジーロード)」により、サイト統計情報の画像が正常に表示されていないことが判明しました。
サイト統計情報の画像を表示させる
このWordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」をオフにすると、ツールバーのサイト統計情報の画像が表示されるようになります。
しかし、WordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」をオフにすることで、サイト全体の表示スピード低下に繋がってしまいます。
そこで、ツールバーのサイト統計情報の画像だけを「Lazyload(レイジーロード)」の対象外に設定したいと思います。
[Cocoon設定]- [高速化]を選択し、サイト高速化の設定ページを開きます。
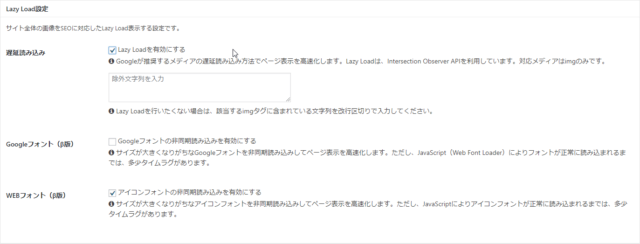
[Lazy Load設定] - [遅延読み込み]の設定項目を確認します。
[Lazy Load設定] - [遅延読み込み]の項目で、
を入力します。
最後に一番下の[変更を保存]をクリックして完了です。
これで、WordPressテーマ Cocoonの画像の高速化機能「Lazyload(レイジーロード)」を有効にしつつ、「Jetpack by WordPress.com」によるツールバーのサイト統計情報の画像は表示されるようになりました。
最後に
画像の高速化機能「Lazyload(レイジーロード)」が標準で備わっているWordPressテーマ Cocoonは素晴らしいです!
これで余計なプラグインを導入しなくても良いですね。
他のWordPressテーマも導入して貰いたいですね。












コメント