WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「エントリーカードホバー時に【続きを読む】を表示する」カスタマイズについてまとめてみました。
WordPressテーマ Cocoon エントリーカード
以前にもWordPressテーマ Cocoonの「エントリーカード」に関するカスタマイズは行ってきました。
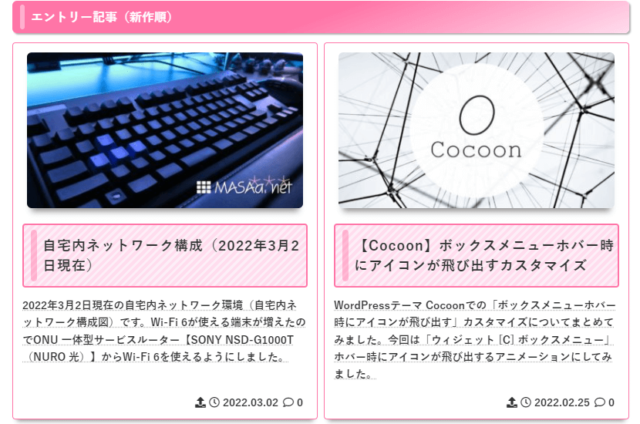
現在の「エントリーカード」のスタイルは、下記の様になっています。
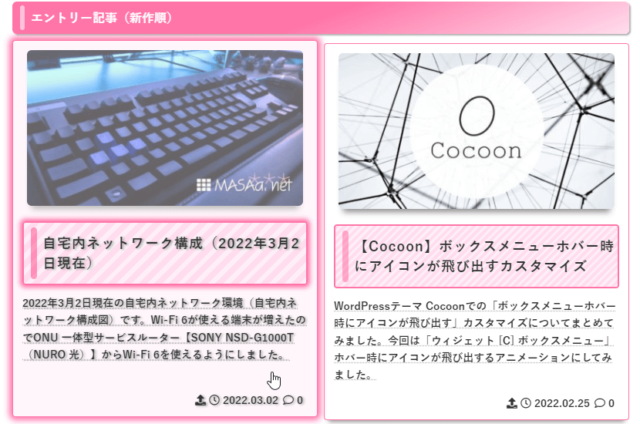
「エントリーカード」にホバーしたときのスタイルは、下記の様になっています。
この「エントリーカード」には【続きを読む】の表示が無いので、今回「エントリーカード」ホバー時に【続きを読む】を表示するためのカスタマイズを行いたいと思います。
エントリーカードホバー時に【続きを読む】を表示するカスタマイズ
WordPressテーマ Cocoonでの「エントリーカードホバー時に【続きを読む】を表示する」カスタマイズを行います。
カスタマイズ内容
「エントリーカードホバー時に【続きを読む】を表示する」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
@media screen and (min-width:1260px) { /*PCのみ表示*/
.list .entry-card-wrap.a-wrap:hover:before,
.list .related-entry-card-wrap.a-wrap:hover:before { /*エントリーカードホバー時に【続きを読む】を表示*/
position: absolute;
width: 210px; /*横サイズ*/
height: 28px; /*縦サイズ*/
transform: translate(0,0);
left: 12px; /*位置決め*/
bottom: 8px; /*位置決め*/
content: "Click here to read more!"; /*表示文字列*/
font-size: 100%; /*フォントサイズ*/
color: white; /*フォントカラー*/
font-style: oblique; /*斜体フォント*/
background-color: #fe619a; /*背景色*/
text-align: center; /*表示文字列中央位置決め*/
border-radius: 6px; /*角丸コーナー*/
}
}
.related-entry-card-wrap.a-wrap:hover:before, /*エントリーカードホバー時に【続きを読む】を表示*/
.entry-card-wrap.a-wrap:hover:before { /*エントリーカードホバー時に【続きを読む】を表示*/
animation:blink 2.0s ease-in-out infinite alternate!important; /*アニメーション点滅間隔2.0秒設定*/
}
@keyframes blink {
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
カスタマイズ後のエントリーカード ホバー時
今回のカスタマイズによって、「エントリーカード」のホバー時のスタイルは、次の様になりました。
ちょうど日付の左横にスペースがあったので、このスペースに「Click here to read more!」を表示するようにしてみました。
また、スマートフォンの場合ホバーの意味が無いので、PC表示のみのカスタマイズとなります。
点滅する仕様なので、実際にMASAa.netトップページで「エントリーカード」をホバーさせて動作を確認してみて下さい。
最後に
【続きを読む】の表示は有っても無くても構わないのですが、エントリーカードをホバーしたときに目立つので多少有効性はあるかと思われます。
今回は表示させるスペースがちょうど有ったので、思いつきで簡単なカスタマイズを行ってみました。













コメント