WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)で「カテゴリー(ナビゲーションメニュー)スタイル」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)カテゴリー(ナビゲーションメニュー)
以前、ウィジェット「ナビゲーションメニュー」をカスタマイズして、トップページエリアにカテゴリーを掲載しています。

現在のトップページエリアの「カテゴリー(ナビゲーションメニュー)」のスタイルは、下記の様になっています。

特に使い勝手も見た目も問題無い「カテゴリー(ナビゲーションメニュー)」です。
今回は、この「カテゴリー(ナビゲーションメニュー)」のスタイルを、メニュー重視からアイコンを選ぶアイコン重視に変更したいと思います。
カテゴリー(ナビゲーションメニュー)スタイルのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「カテゴリー(ナビゲーションメニュー)スタイル」のカスタマイズを行います。
カスタマイズ作業を行う前に
カスタマイズ作業を行う前に、下記の点について注意しておく必要があります。
- 表示したいカテゴリーは、WordPressのメニュー設定で行う
- 設定行ったカテゴリーのメニューIDを把握する
- 【Webアイコンフォント Font Awesome 5】を導入する
このカスタマイズでは、ウィジェットの「ナビゲーションメニュー」を利用します。
WordPressでの設定方法
最初に、WordPressでの設定方法についての手順を説明します。
メニュー設定
先ずは、表示したい「カテゴリー」についてWordPressでメニュー設定を行います。
メニュー名を任意に設定してメニューを作成します。
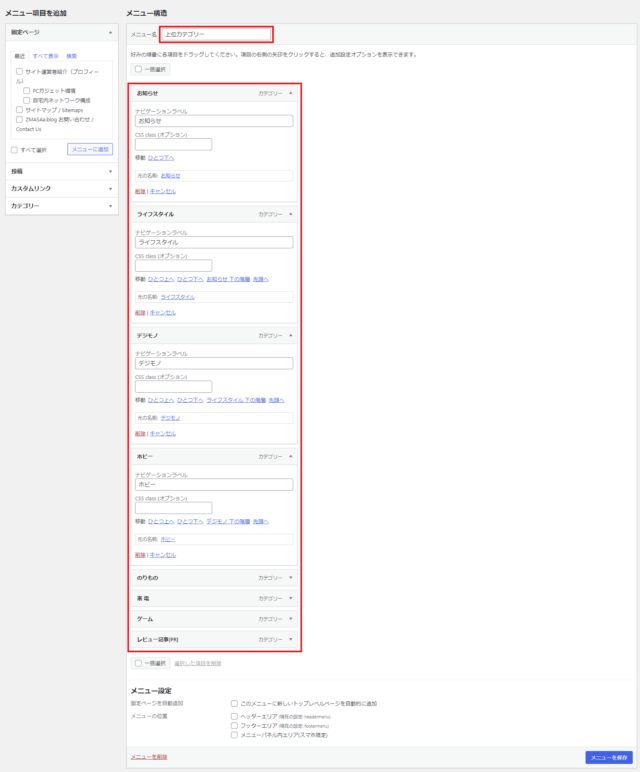
自分が「カテゴリー(ナビゲーションメニュー)」で表示させたいカテゴリーは、下記のようにメニュー設定しました。
メニュー項目のID確認
設定した各メニュー項目のIDを確認していきます。
ここから先はGoogle Chromeでの操作方法の説明となります。
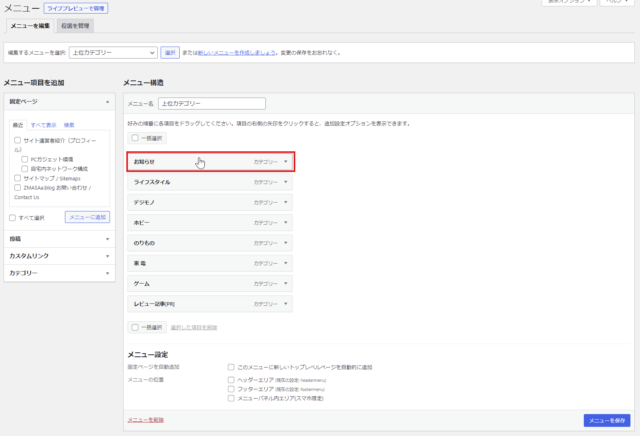
Google ChromeでWordPressのメニュー設定を表示し、一番上の項目にマウスカーソルをホバーします。
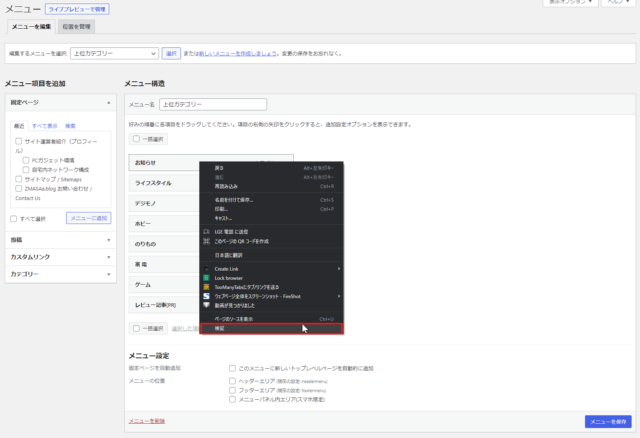
次に、右クリックでメニューを表示して、一番下の【検証(I)】を選択します。
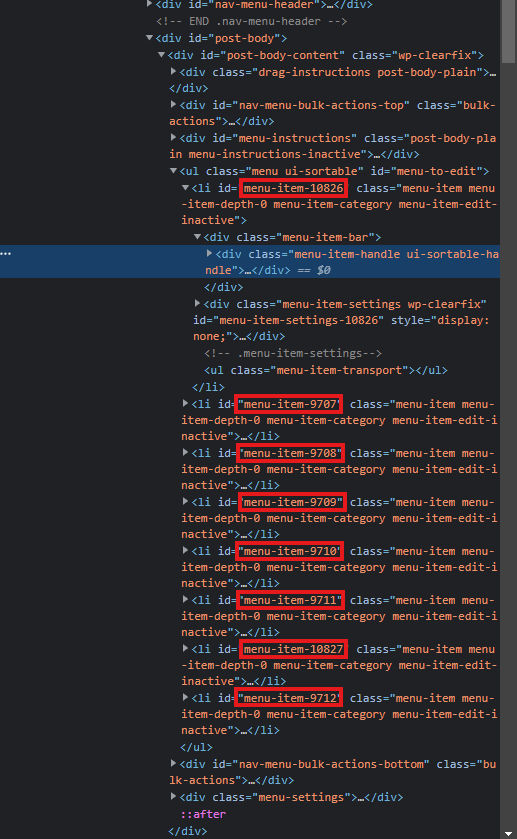
【menu-item-○○○○】のIDを探し設定したメニュー項目の数分をメモしておきます。
ウィジェット ナビゲーションメニューの設定
次にWordPressのウィジェットで、ウィジェット「ナビゲーションメニュー」に先ほど作成したメニューを設定します。
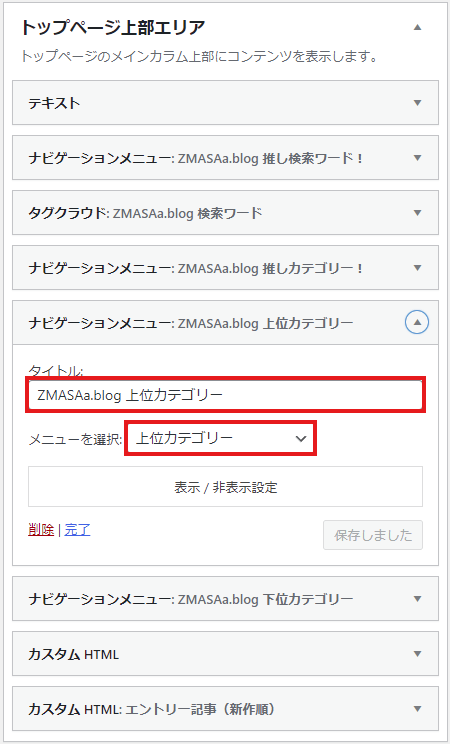
メインエリア内の「カテゴリー」を表示したい場所に、ウィジェット「ナビゲーションメニュー」を追加します。
タイトルを入力し、作成したメニューを選択します。
スタイルシート(style-user.css)
「スタイルシート(style-user.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「おすすめカテゴリー」に上書きします。
以前「おすすめカテゴリー」のカスタマイズを行っていない場合には、「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
アイコン【Webアイコンフォント Font Awesome 5】の設定の箇所に先ほどメモしたメニュー項目のIDを入力します。
また、アイコン【Webアイコンフォント Font Awesome 5】は任意に設定(アイコンの種類と太さ)します。
/************************************
** ■カテゴリー(ナビゲーションメニュー)スタイル
************************************/
.l-main .widget.widget-main.u-shadow.widget_nav_menu { /*基本設定*/
margin: 14px 0 30px 0;
}
.widget.widget-main.u-shadow.widget_nav_menu {
margin-top: 0;
}
.widget.widget_nav_menu {
margin: 2em 0 ; /*全体外余白*/
padding: 0; /*全体内余白*/
}
.widget.widget_nav_menu ul.menu {
display: flex; /*子要素横並びレイアウト指定*/
flex-wrap: wrap; /*フレックスアイテムを複数行に折り返し指定*/
justify-content: center; /*アイテムを中央に寄せる*/
margin: 18px 0 10px 0;
border: none;
}
.l-main .widget.widget_nav_menu ul.menu li {
position: relative;
flex-basis: calc(100%/4); /*4列指定*/
margin: 0; /*マージンクリア*/
padding: 0; /*パディングクリア*/
text-align: center; /*中央配置*/
display: flex; /*子要素横並びレイアウト指定*/
align-items: center; /*アイテムを中央付近にまとめる*/
flex-direction: column-reverse; /*逆向きに積み重なるように配置する*/
min-height: 120px; /* 最低の高さ */
background: #fff; /* 背景色 */
justify-content: center; /*縦中央*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.l-main .widget.widget_nav_menu ul.menu li {
min-height: 90px; /* 最低の高さ */
}
}
.menuBtn__content .widget.widget_nav_menu ul.menu li,
.l-sidebar .widget.widget_nav_menu ul.menu li { /*サイドバーエリア表示*/
position: relative;
flex-basis: calc(100%/2); /*2列指定*/
margin: 0; /*マージンクリア*/
padding: 0; /*パディングクリア*/
text-align: center; /*中央配置*/
display: flex; /*子要素横並びレイアウト指定*/
align-items: center; /*アイテムを中央付近にまとめる*/
flex-direction: column-reverse; /*逆向きに積み重なるように配置する*/
min-height: 120px; /* 最低の高さ */
background: none;
justify-content: center; /*縦中央*/
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.menuBtn__content .widget.widget_nav_menu ul.menu li,
.l-sidebar .widget.widget_nav_menu ul.menu li {
min-height: 90px; /* 最低の高さ */
}
}
.widget.widget_nav_menu ul.menu li:hover {
z-index: 9999; /*ボックス重なり順序指定 2*/
box-shadow: inset 3px 3px 0 0 #ff75a7, 3px 3px 0 0 #ff75a7, 3px 0 0 0 #f6a068, 0 3px 0 0 #ff75a7; /*マウスホーバージ罫線変化*/
background: #fff9fc;
animation: pooyoon3 1.1s ease-in-out 1 forwards; /*アニメーション処理*/
border-radius: 4px; /*角丸コーナー*/
}
@keyframes pooyoon3 { /*アニメーションpooyoon3動作内容*/
0% {
transform: scale(1.0);
}
20% {
transform: scale(1.08);
}
40% {
transform: scale(0.92);
}
60% {
transform: scale(1.08);
}
80% {
transform: scale(0.92);
}
100% {
transform: scale(1.11);
}
}
.widget.widget_nav_menu ul.menu li:before {
content: unset!important;
}
.widget.widget_nav_menu ul.menu li a::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
pointer-events: auto;
content: "";
background-color: transparent;
}
.widget.widget_nav_menu ul.menu li a img {
max-width: 50%!important; /*画像横幅*/
height: auto!important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1)); /* 画像影 */
display: inline-block;
}
.widget.widget_nav_menu ul.menu li a {
display: block; /*ブロック要素ボックス*/
color: #333; /*文字色*/
font-size: 0.8em; /*文字サイズ*/
font-weight: 600; /*文字太さ*/
text-align: center; /*文字中央位置指定*/
line-height: 1.5; /*文字行間高さ*/
background: none!important; /*背景無し*/
border: none;/*枠線無し*/
padding: 0.3em 1em; /*内側余白*/
text-decoration: none; /*装飾無し*/
width: 100%;
}
.widget.widget_nav_menu ul.menu li a:hover {
background: none!important;
color: #333; /*文字色*/
opacity: 1; /*100%不透明*/
}
.widget.widget-main.u-shadow.widget_nav_menu {
box-shadow: none;
}
.widget.widget_nav_menu ul.menu li a::before { /*メニューアイコン削除*/
display: none!important;
}
@media only screen and (max-width: 768px) { /*iPad縦表示対応*/
.widget.widget_nav_menu ul.menu li {
-ms-flex-preferred-size: calc(100%/2); /*2列指定*/
flex-basis: calc(100%/2); /*2列指定*/
}
}
/*上位カテゴリー アイコン*/
.menu-item-10826:after { /*お知らせ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f130"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9707:after { /*ライフスタイル*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\e065"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9708:after { /*デジモノ*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f566"; /*アイコン ※任意のアイコンを設定*/
font-size: 48px; /*フォント太さ ※設定したアイコンによって設定*/
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9709:after { /*ホビー*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f197"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9710:after { /*のりもの*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f63c"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9711:after { /*家電*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f1e6"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-10827:after { /*ゲーム*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f11b"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
.menu-item-9712:after { /*レビュー記事[PR]*/
font-family: "Font Awesome 5 Free"; /*Font Awesome 5に設定*/
content: "\f5ad"; /*アイコン ※任意のアイコンを設定*/
font-weight: 600; /*フォント太さ ※設定したアイコンによって設定*/
font-size: 48px; /*アイコン大きさ */
padding: 0 0 2px 0; /*アイコン余白*/
color: #ff75a7; /*アイコン色*/
filter:drop-shadow(3px 3px 1px #bbb); /*シャドー(影)*/
}
カスタマイズ後のカテゴリー(ナビゲーションメニュー)
今回のカスタマイズによって、「カテゴリー(ナビゲーションメニュー)」のスタイルは次の様になりました。
今回のカスタマイズでは、メニューの外枠を廃止しアイコンを大きくしました。
また、アイコンにシャドー(影)を設定し、タイトルとアイコンの間の間隔を調整しました。
マウスカーソルをアイコン上にホバーすると、アニメーションが始まりアニメーションが終了してホバー状態では若干アイコンを大きく表示させています。
サイドバー、メニューパネルで「カテゴリー(ナビゲーションメニュー)」を表示させた場合でも、同様なスタイルで表示します。その場合はアイコン2列で表示されます。
最後に
これで単なるメニューとしてではなく、アイコンを強調させてアイコンメインとなり見た目がかなりスタイリッシュになったと思います。
なお、カテゴリーだけではなく、同様な方法でタグも表示させることができます。
















コメント