WordPressテーマ THE THOR(ザ・トール)
別ブログサイトのZMASAa.blogとMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。


今回は、WordPressテーマ THE THOR(ザ・トール)での「ウィジェット カスタムHTML/テキスト」のカスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ウィジェット カスタムHTML/テキスト
現在のWordPressテーマ THE THOR(ザ・トール)での「ウィジェット カスタムHTML/テキスト」のスタイルは、次の様になっています。
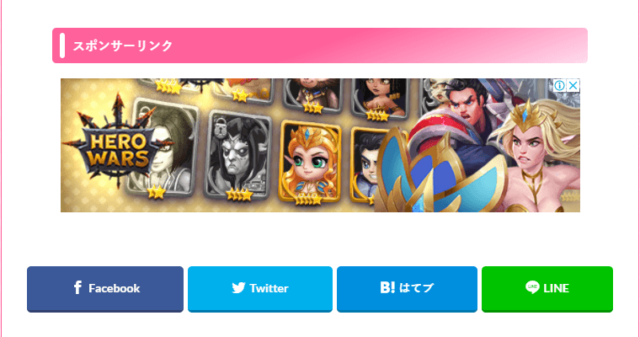
ウィジェット カスタムHTMLの表示
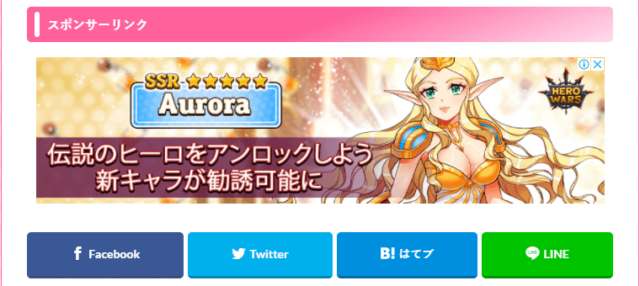
ウィジェット テキストの表示
特に問題無い「ウィジェット カスタムHTML/テキスト」です。
一つ気になる点としては、小さめに表示されています。
原因を確認したところ、上下左右に余白が設定されていることが分かりました。
と言うことで、今回「ウィジェット カスタムHTML/テキスト」に設定されている余白を無くすカスタマイズを行います。
ウィジェット カスタムHTML/テキストのカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「ウィジェット カスタムHTML/テキスト」のカスタマイズを行います。
カスタマイズ内容
「ウィジェット カスタムHTML/テキスト」のカスタマイズ内容は、下記の通りです。
「スタイルシート(style-user.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■ウィジェット カスタムHTML/テキスト(メインカラムエリア表示)のカスタマイズ
************************************/
.l-main .widget_text.widget.widget-main.u-shadow.widget_text, /*ウィジェット テキスト*/
.l-main .widget_text.widget.widget-main.u-shadow.widget_custom_html { /*ウィジェット カスタムHTML*/
padding:0; /*内側余白0*/
margin-top: 40px; /*上マージン*/
margin-bottom: 30px; /*下マージン*/
}
カスタマイズ後のウィジェット カスタムHTML/テキスト
今回のカスタマイズによって、「ウィジェット カスタムHTML/テキスト」のスタイルは、次の様になりました。
ウィジェット カスタムHTMLの表示
ウィジェット テキストの表示
今回のカスタマイズでは、「ウィジェット カスタムHTML/テキスト」の設定されていた上下左右の余白を0に設定しました。
最後に
「ウィジェット カスタムHTML/テキスト」については、表示領域が多い方が良いと思います。
そのため今回表示領域を広げたわけですが、その分他とのコンテンツとの違いが分かり難くなったのがネックです。












コメント