WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

今回は、WordPressテーマ Cocoonでの「メニュー/サイドバーのCLOSEボタン」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon メニュー/サイドバーのCLOSEボタン
スマートフォンなどの横幅が狭い画面でサイドバーが表示されていない場合、メニュー/サイドバー表示ボタンを押してメニュー/サイドバーを表示させます。
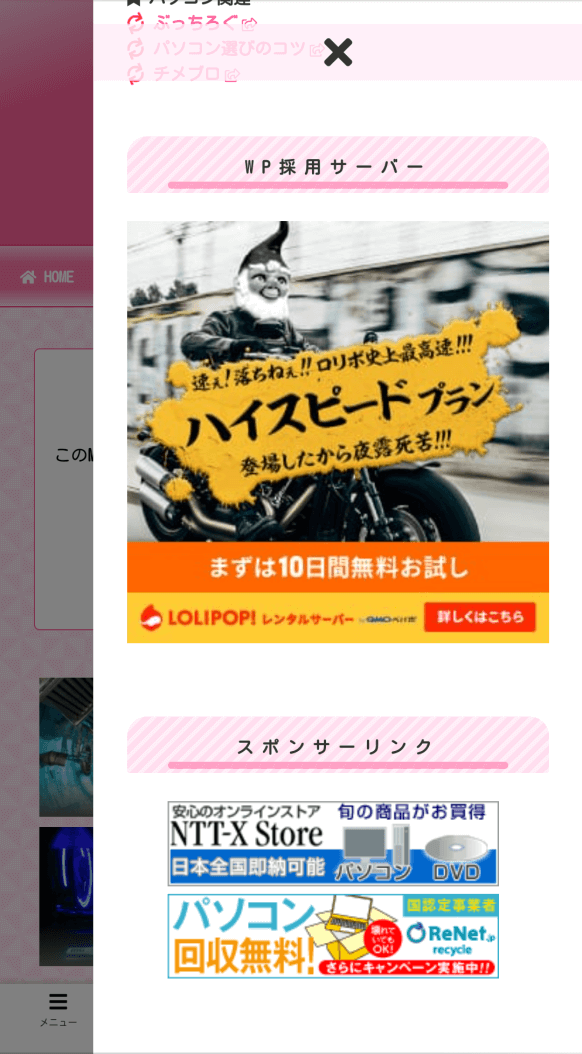
この場合WordPressテーマ Cocoonでは、メニュー/サイドバーを下にスクロールした際にCLOSEボタンが隠れてしまってクリックすることができません。
その理由としては、メニュー/サイドバーのCLOSEボタンが先頭に固定されているためによるものです。
現在のWordPressテーマ Cocoonでのメニュー/サイドバーを表示したときのスタイルは、次の様になっています。
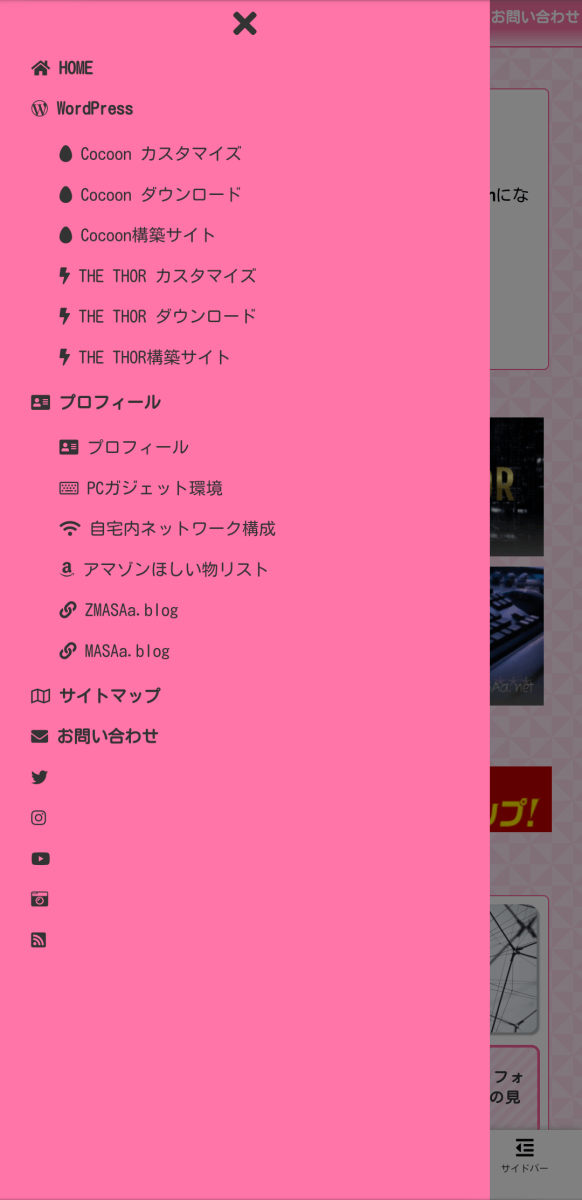
メニュー(スマートフォンでの表示)

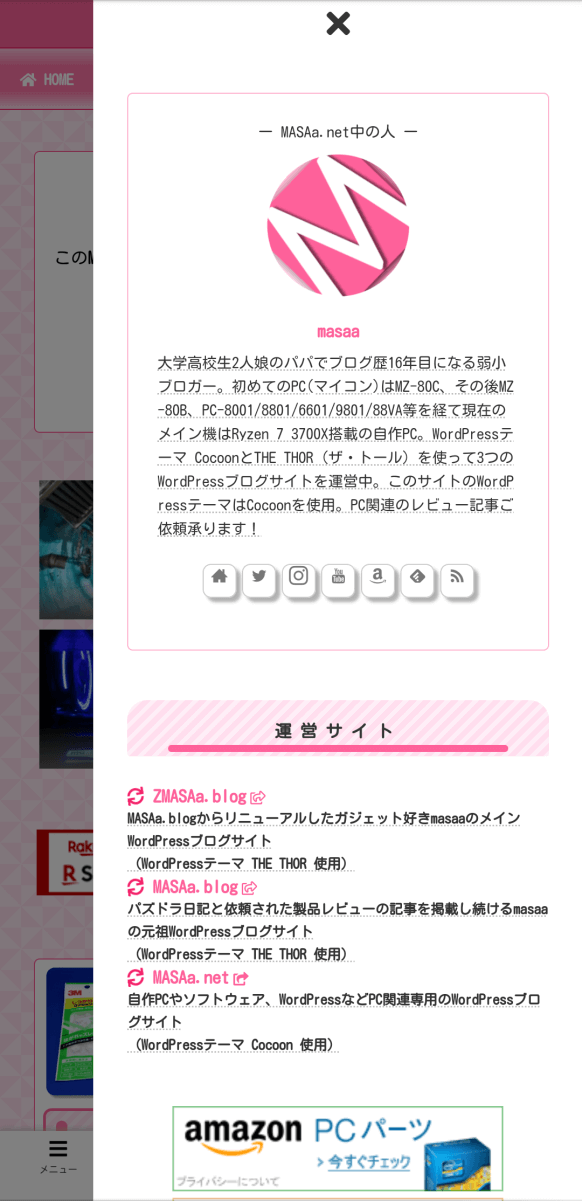
サイドバー(スマートフォンでの表示)

メニューについてはほとんどの場合長さが短いので問題無いでしょう。
サイドバーの場合は下にスクロールすると、このようにCLOSEボタンが表示されなくなります。

今回、メニュー/サイドバーのCLOSEボタンが常に表示されるように「メニュー/サイドバーのCLOSEボタン」のカスタマイズについてまとめてみました。
メニュー/サイドバーのCLOSEボタンのカスタマイズ
WordPressテーマ Cocoonでの「メニュー/サイドバーのCLOSEボタン」のカスタマイズを行います。
カスタマイズ内容
「メニュー/サイドバーのCLOSEボタン」のカスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ■メニュー/サイドバーのCLOSEボタンのカスタマイズ(常時表示対応)
************************************/
.menu-close-button { /*サイドバー*/
overflow: visible!important; /*ボックス範囲内指定*/
position: sticky!important; /*スクロール追従*/
z-index: 99999!important; /*最前面に指定*/
top: 20px; /*表示位置*/
background: rgba(255,238,247,0.8); /*背景色*/
width: 91%; /*横幅*/
transform: scale(1.2); /*拡大表示*/
}
.menu-content .menu-drawer { /*メニュー*/
padding:30px 1em 30px; /*上マージン調整*/
}
.menu-content .fas.fa-times { /*×アイコン*/
padding-left: 30px; /*左側間隔調整*/
}
カスタマイズ後のメニュー/サイドバーのCLOSEボタン
今回のカスタマイズによって、「メニュー/サイドバーのCLOSEボタン」のスタイルは次の様になりました。
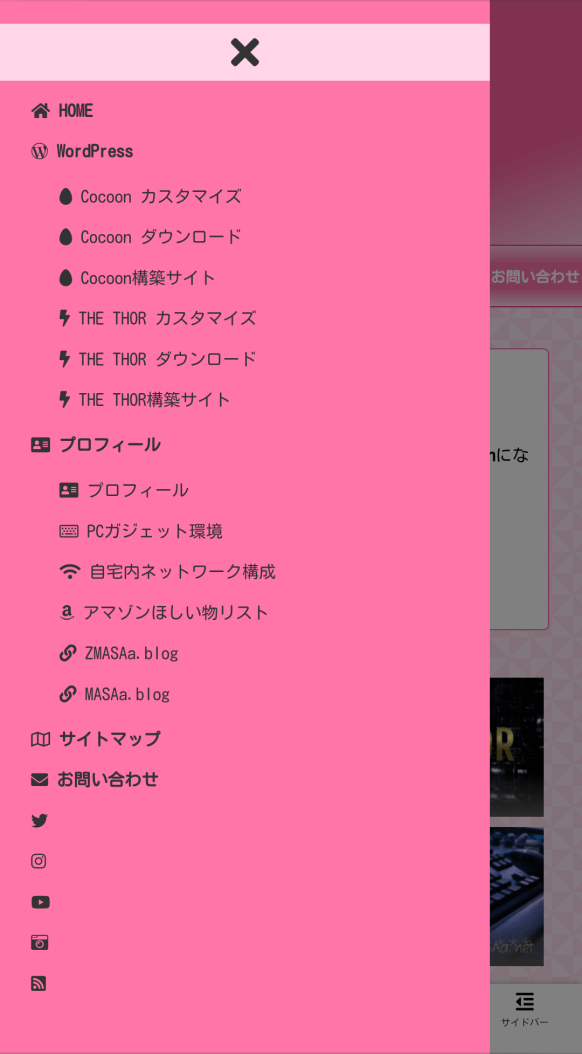
メニュー(スマートフォンでの表示)

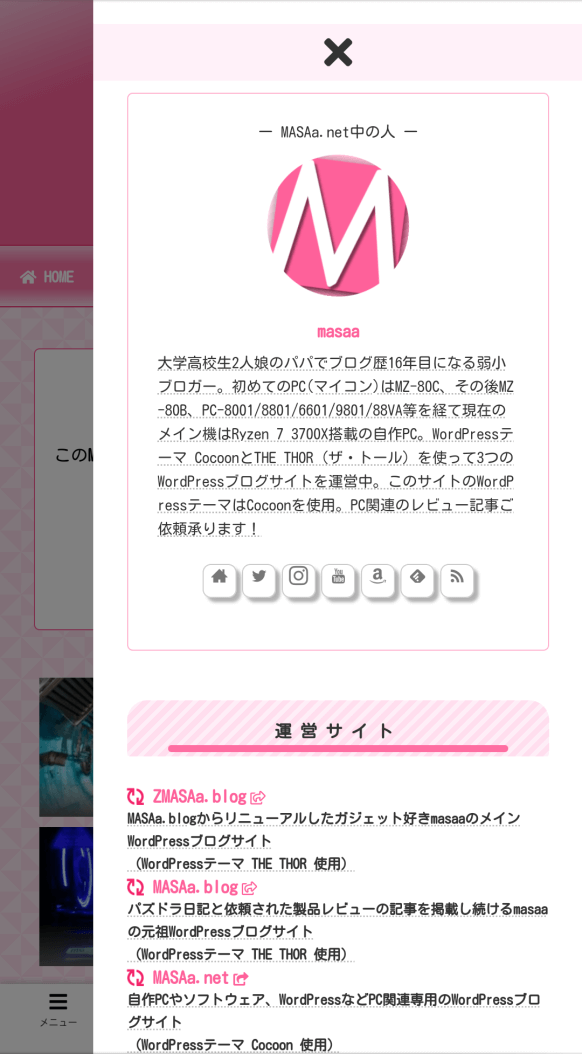
サイドバー(スマートフォンでの表示)

サイドバーを一番下にスクロールしてもCLOSEボタンが常時表示されるスタイルとなりました。

今回のカスタマイズでは、メニュー/サイドバーをスクロールしてもCLOSEボタンを追従して常に表示するようにしました。
CLOSEボタンは邪魔にならず、且つ分かりやすいデザインを採用しました。
最後に
PCやタブレットを横にして見る場合には常にサイドバーが表示されているので、今回のカスタマイズの効果は特に無いでしょう。
今回のカスタマイズはスマートフォンなどのサイドバーが表示されない端末に対して有効です。









コメント