WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの3回目となる「商品アイテムボックス」のカスタマイズについてまとめてみました。
WordPressテーマ Cocoon 商品アイテムボックス
MASAa.netでは、Amazon.co.jpに関する商品リンクを行う手段としてCocoonの標準機能である「商品アイテムボックス」を使っています。
以前にも「商品アイテムボックス」についてはカスタマイズを行ってきました。

【Cocoon】商品アイテムボックスのカスタマイズ②
WordPressテーマ Cocoonでの「商品アイテムボックス」のカスタマイズについてまとめてみました。今回のカスタマイズでは「商品アイテムボックス」のスタイル変更と商品タイトルを表示位置にあわせた改行に変更等を行いました。

【Cocoon】商品アイテムボックスのカスタマイズ
WordPressテーマ Cocoonの「商品アイテムボックス」のカスタマイズについてまとめてみました。今回のカスタマイズではタイトルのスタイルなどをサイトカラーに合わせて変更、また、マージンを調整しバランスの良い表示を目指しました。
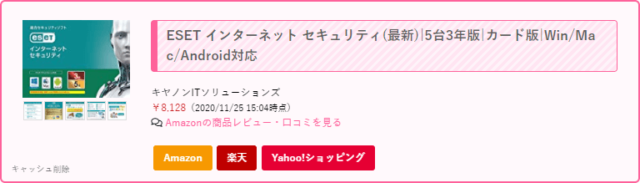
現在の「商品アイテムボックス」のスタイルは次の様になっています。
前回「インデックスのタイトル」についてスタイルを変更しました。

【Cocoon】インデックスのタイトルカスタマイズ4回目
WordPressテーマ Cocoonでの4回目となる「インデックスのタイトル」のカスタマイズについてまとめてみました。今回のカスタマイズは「エントリーのタイトル」のサイズを変更し一部点滅するスタイルにしました。
今回「商品アイテムボックス」のタイトルを「インデックスのタイトル」と同じスタイルに変更するカスタマイズを行いたいと思います。
商品アイテムボックスのカスタマイズ3回目
WordPressテーマ Cocoonでの3回目となる「商品アイテムボックス」のカスタマイズを行います。
カスタマイズ内容
3回目の「商品アイテムボックス」カスタマイズの内容は下記の通りです。
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を以前カスタマイズを行った「商品アイテムボックスのカスタマイズ」に上書きします。
/************************************
** ■商品アイテムボックスのカスタマイズ
************************************/
.amazon-item-title.product-item-title a {
display: block;
position: relative;
word-break: break-all; /*表示範囲に合わせて改行*/
background-color: #fdeef7; /*タイトル 背景色*/
font-size: 16px; /*フォントサイズ*/
color: #333;
font-weight: 700; /*タイトル フォント太さ*/
transition-duration: 0.6s; /*アニメーション*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 3px,#ffddee 3px, #ffddee 7px); /*背景カラー*/
word-break: break-all; /*表示範囲に合わせて改行*/
margin: 0 -10px 30px 0; /*外側余白設定*/
padding: 14px 4px 14px 25px; /*内側余白設定*/
line-height: 27px; /*行の高さ*/
border-radius: 6px; /*角丸コーナー*/
border: 1px solid #fe619a!important; /*枠線*/
}
.amazon-item-title.product-item-title a::after {
position: absolute;
top: 0.5em;
left: 0.5em;
content: '';
width: 8px;
height: -webkit-calc(100% - 1em);
height: calc(100% - 1em);
background-color: #fe619a;
border-radius: 4px;
}
.amazon-item-title.product-item-title a:hover {
box-shadow: 0px 0px 8px 4px rgba(254,97,154,1); /*枠設定*/
transition-duration: 0.6s; /*アニメーション*/
text-decoration: none; /*アンダーライン*/
-webkit-transform: translateY(-4px); /*浮かす*/
-ms-transform: translateY(-4px); /*浮かす*/
transform: translateY(-4px); /*浮かす*/
background: -webkit-repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
background: repeating-linear-gradient(-45deg, #fdeef7, #fdeef7 6px,#ffddee 6px, #ffddee 14px); /*背景カラー*/
text-shadow: 2px 1px 3px #aaa; /*フォント影追加*/
}
.booklink-box, .kaerebalink-box, .tomarebalink-box, .product-item-box {
margin-top: 8px;
margin-bottom: 8px;
border: 2px solid #fe619a; /*外枠*/
background-color: #fff9fc; /*タイトル 背景色*/
}
「スタイルシート(style.css)」を開き、下記のカスタマイズ内容を追記します。
/************************************
** ■イメージ画像やアイコンを点滅させる点滅させるカスタマイズ
************************************/
.amazon-item-title.product-item-title a::after { /*商品アイテムボックスのタイトル*/
animation:blink 1.8s ease-in-out infinite alternate; /*点滅間隔1.8秒設定*/
}
@keyframes blink{
0% {
opacity: 0.2;
}
81% {
opacity: 1;
}
100% {
opacity: 1;
}
}
.amazon-item-title.product-item-title:hover a::after { /*商品アイテムボックスのタイトル ホバー時*/
animation:blink 0.4s ease-in-out infinite alternate; /*ホバー時点滅間隔0.4秒設定*/
background-color: #ff005d;
}
カスタマイズ後の商品アイテムボックス
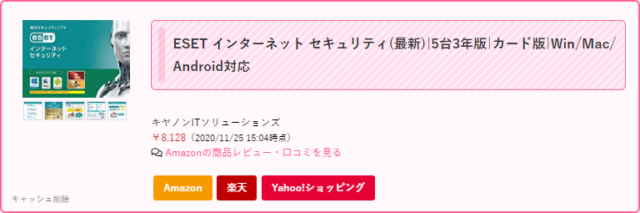
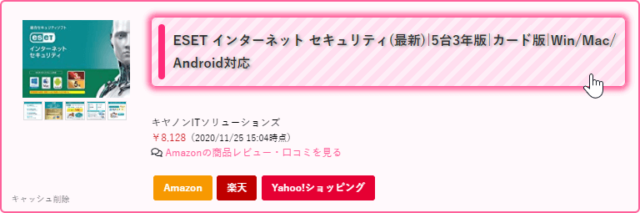
今回のカスタマイズによって、「商品アイテムボックス」のスタイルは次の様になりました。
「商品アイテムボックス」のタイトルを「インデックスのタイトル」と同様のサイズの変更と左側に縦バーを設置し点滅するスタイルにしました。
また、ホバー時には、縦バーの色を変え点滅間隔を早めています。
最後に
「商品アイテムボックス」のタイトルの一部を点滅させることによって、少しでもクリック率が上がれば嬉しいです。













コメント