WordPressテーマ THE THOR(ザ・トール)
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

今回は、WordPressテーマ THE THOR(ザ・トール)での「関連記事をホバー時に浮かす」カスタマイズについてまとめてみました。
WordPressテーマ THE THOR(ザ・トール)ホバー時に浮かす
マウスカーソルをホバーした時に浮かすカスタマイズは色々なサイトで採用されており、今となっては特に珍しいカスタマイズではありません。
先日もWordPressテーマ Cocoonで構築しているMASAa.netに同様のマウスカーソルをホバーした時に浮かすカスタマイズを導入したばかりです。
ZMASAa.blogではこれまでこのマウスカーソルをホバーした時に浮かすカスタマイズを行ってきませんでした。
そこで今回は【関連記事】上にマウスカーソルをホバーしたときに浮かすカスタマイズを行いたいと思います。
関連記事をホバー時に浮かすカスタマイズ
WordPressテーマ THE THOR(ザ・トール)での「関連記事をホバー時に浮かす」カスタマイズを行います。
カスタマイズ内容
「関連記事をホバー時に浮かす」カスタマイズ内容は、下記の通りです。
「スタイルシート(style.css)」を開き今回のカスタマイズ内容を、以前行った「関連記事ホバー処理」のカスタマイズに上書きします。
/************************************
** ■関連記事ホバー処理カスタマイズ
************************************/
.related__list li { /*関連記事*/
position: relative!important;
}
.related__list .archive__contents { /*関連記事 日付+タイトル*/
position: static!important;
}
.related__list li a::after { /*関連記事 ホバー領域拡大*/
content: "";
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
z-index:1;
pointer-events:auto;
background-color: transparent;
}
.related__item { /*関連記事 ホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.related__item:hover { /*関連記事 ホバー処理*/
background-color: #ffddee; /*浮かした時の背景色*/
transition-duration: 0.6s; /*アニメーション*/
-webkit-transform: translateY(-3px); /*浮かす*/
-ms-transform: translateY(-3px); /*浮かす*/
transform: translateY(-3px); /*浮かす*/
box-shadow: 6px 6px 6px rgba(0,0,0,0.2)!important; /*浮かした時のシャドー(影)*/
}
.related__item .heading.heading-secondary a:hover { /*関連記事 日付+タイトルホバー処理*/
text-decoration:none; /*アンダーライン*/
color: #666!important; /*文字色*/
}
.related__item .eyecatch { /*関連記事 アイキャッチホバー前処理*/
transition-duration: 0.6s; /*アニメーション*/
}
.related__item:hover .eyecatch { /*関連記事 アイキャッチホバー処理*/
transition-duration: 0.6s!important; /*アニメーション*/
opacity: 0.6!important; /*不透明度*/
}
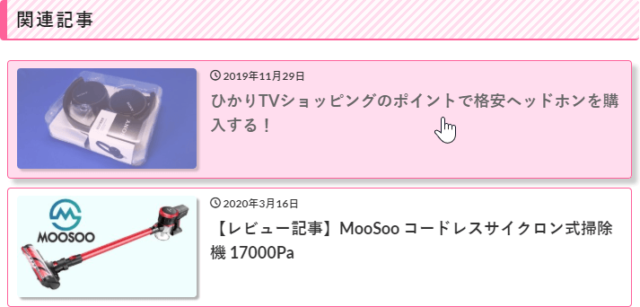
カスタマイズ後の関連記事のホバー時
今回のカスタマイズによって、【関連記事】上にマウスカーソルをホバーしたときのスタイルは次の様になりました。
今回のカスタマイズでは、ホバー時に位置移動させて影(シャドー)を設定しました。
また、元々ホバーしたときに背景色(バックカラー)を設定したいるので、その色に合わせて背景色を(バックカラー)設定しています。
最後に
今回は【関連記事】に対して、マウスカーソルをホバーしたときに浮かすカスタマイズを行いました。
次は、【Prevアイキャッチ画像】【Nextアイキャッチ画像】に対して同様のカスタマイズを行っていきます。










コメント