WordPressテーマ Cocoon
このMASAa.netは、WordPressテーマ Cocoonを使って構築しています。

MASAa.net | WordPressとPCのある生活を楽しむための情報発信サイト
WordPress、WordPressテーマ Simplicity / Cocoon / THE THORに関するカスタマイズ、自作PC、ガジェット、デスク環境に関する情報発信サイトです。
今回は、WordPressテーマ Cocoonでの「コメントを送信ボタン」のカスタマイズについてまとめてみました。
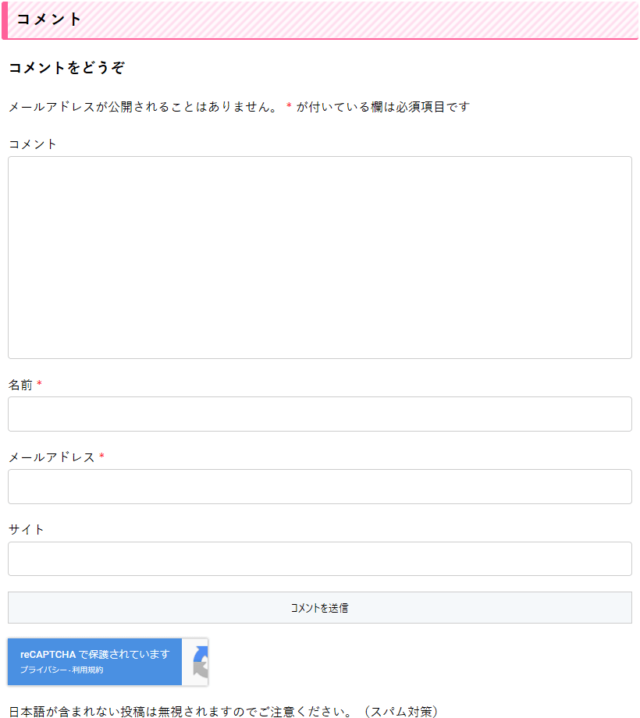
WordPressテーマ Cocoon コメントを送信ボタン
現在のWordPressテーマ Cocoonの「コメントを送信ボタン」のスタイルは次の様になっています。
サイトカラーに合っていないので、サイトカラーに合わせた「コメントを送信ボタン」にカスタマイズしたいと思います。
コメントを送信ボタンのカスタマイズ
WordPressテーマ Cocoonでの「コメントを送信ボタン」のカスタマイズを行います。
カスタマイズ内容
「コメントを送信ボタン」のカスタマイズの内容は、下記の通りです。
「スタイルシート(style.css)」を開き、今回のカスタマイズ内容を追記します。
/************************************
** ●コメントを送信ボタンのカスタマイズ
************************************/
#submit {
border: solid 2px #fe619a!important; /*枠線*/
border-radius: 6px!important; /*角丸コーナー*/
font-weight:bold!important; /*文字強調*/
font-size: 18px!important; /*フォントサイズ*/
color: #fff!important; /*フォントカラー*/
background-color: #fe619a!important; /*背景色*/
letter-spacing: 4px!important; /*文字間隔*/
}
#submit:hover{
color: #f32469!important; /*フォントカラー*/
background-color: #ffddee!important; /*背景色*/
transition: all 0.8s ease!important; /*アニメーション*/
}
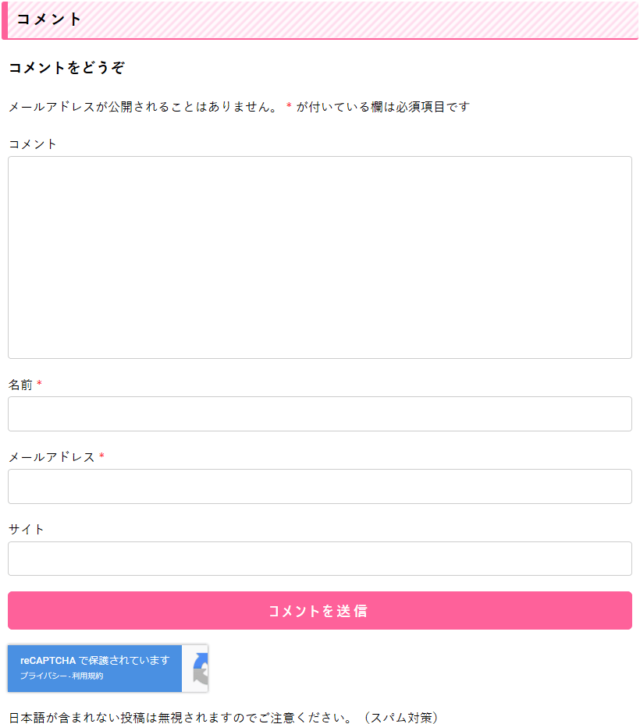
カスタマイズ後のコメントを送信ボタン
今回のカスタマイズによって、「コメントを送信ボタン」のスタイルは次の様になりました。
今回のカスタマイズで、サイトカラーに合わせたデザインを採用してみました。
また、「コメントを送信ボタン」上にホバーした時のデザインも設定してみました。
最後に
目立たないカスタマイズですが、サイトカラーに合ったデザインとなったので違和感が無くなりました。
これで少しでもコメントが増えれば良いのですが・・・。











コメント