WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

WordPressテーマ THE THOR(ザ・トール)は、アーカイブページのレイアウト設定(【アーカイブ設定[THE]】→【コントローラー設定】→【レイアウト切替ボタンの設定】)として、
- ワイドレイアウト(default)
- カードレイアウト
- ノーマルレイアウト
の3種類から設定することができます。
ZMASAa.blogは、2019年1月1日に運営して以来、これまでdefaultの「ワイドレイアウト」に設定して使ってきました。
なお、【レイアウト切替ボタンを表示するか選択】の設定は「非表示(default)」にしていたため、閲覧者が他のレイアウトに切り替えることは不可能で「ワイドレイアウト」固定の表示となります。
最近になって「ワイドレイアウト」に飽きてきたのとアイキャッチのサイズが大きすぎると思い、アーカイブレイアウトの設定を「ワイドレイアウト」から「ノーマルレイアウト」に変更してみました。
「ノーマルレイアウト」に変更したことで、気になったことが幾つか出てきたので、それらを改善してみたいと思います。
前回は「アーカイブページのコントローラーのフレーム」についてカスタマイズを行いました。

今回は、WordPressテーマ THE THOR(ザ・トール)の「メインカラム/サイドカラムのフレーム」に関するカスタマイズについてまとめてみました。
WordPressテーマ THE THOR メインカラム/サイドカラムのフレーム
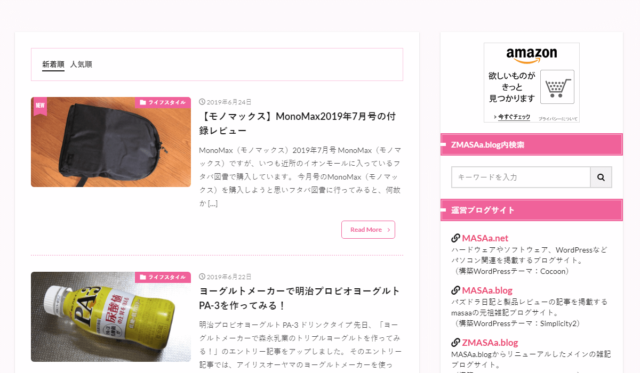
WordPressテーマ THE THOR(ザ・トール)の「メインカラム/サイドカラムのフレーム」の表示は次の様になっています。
今回気になっている点は、「メインカラム/サイドカラムのフレーム」がサイトに溶け込んでいないことです。
と言う事で、この点について改善するカスタマイズを行ってみました。
メインカラム/サイドカラムのフレームのカスタマイズ
「メインカラム/サイドカラムのフレーム」のカスタマイズを行います。
カスタマイズ内容
「メインカラム/サイドカラムのフレーム」のカスタマイズは、下記の通りです。
このカスタマイズ内容をthe-thor-childフォルダ内の「スタイルシート(style-user.css)」に追記します。
/************************************
** ■メインカラムのフレームのカスタマイズ
************************************/
.l-main.u-shadow, /*シャドウフレーム設定時*/
.l-main.u-border { /*ボーダーフレーム設定時*/
border:1px solid #ffc5e0; /*枠線設定*/
border-radius: 8px; /*角丸コーナー*/
}
/************************************
** ■サイドカラムのフレームのカスタマイズ
************************************/
.l-sidebar.u-shadowfix, /*シャドウフレーム設定時*/
.l-sidebar.u-borderfix { /*ボーダーフレーム設定時*/
border:1px solid #ffc5e0; /*枠線設定*/
border-radius: 8px; /*角丸コーナー*/
}
カスタマイズ後のメインカラム/サイドカラムのフレーム
今回の「メインカラム/サイドカラムのフレーム」のカスタマイズによって、「メインカラム/サイドカラムのフレーム」の表示は次の様になりました。
今回の「メインカラム/サイドカラムのフレーム」のカスタマイズは、
- カラーの変更
- 角丸を設定
の2点について修正を行いました。
最後に
今回は「メインカラム/サイドカラムのフレーム」のカスタマイズを行ったことで、サイト全体にマッチするようになったと思います。
なお、「メインカラム/サイドカラムのフレーム」には、「シャドウフレーム」と「ボーダーフレーム」の2種類の設定を行うことができます。
自分の場合は、これまで「シャドウフレーム」に設定していましたが、今回のカスタマイズのタイミングで「ボーダーフレーム」に変更しました。
今回のカスタマイズは「シャドウフレーム」「ボーダーフレーム」のどちらにも対応可能となっています。
次回もWordPressテーマ THE THOR(ザ・トール)の「ノーマルレイアウト設定のアーカイブページ」について改善を行っていきたいと思います。












コメント