WordPressテーマ THE THOR
別ブログのZMASAa.blogは、WordPressテーマ THE THOR(ザ・トール)を使って構築しています。

ZMASAa.blog│ガジェット好きのmasaaが情報発信する2nd WordPressブログサイト
WordPressテーマ THE THOR(ザ・トール)の「検索ウィンドウ内の検索ボタン」に関するカスタマイズについてまとめてみました。
「検索ウィンドウ」とは、ヘッダー左上のSEARCHアイコンをクリックすることで表示されます。

WordPressテーマ THE THOR 検索ウィンドウ内の検索ボタン
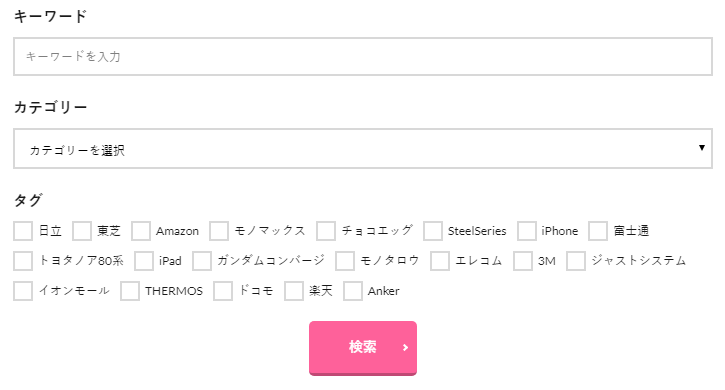
WordPressテーマ THE THOR(ザ・トール)の「検索ウィンドウ内の検索ボタン」の表示は次の様になっています。

今回「検索ウィンドウ内の検索ボタン」の気になる点は、検索の文字に対して外枠がアンバランスなサイズとなっています。
この点について改善するカスタマイズを行ってみました。
検索ウィンドウ内の検索ボタンのカスタマイズ
「検索ウィンドウ内の検索ボタン」のカスタマイズを行います。
カスタマイズ内容
「検索ウィンドウ内の検索ボタン」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style-user.css)」に追記します。
/************************************
** ■検索ウィンドウの検索ボタンカスタマイズ
************************************/
.searchBtn__contentInner .btn__link-search {
font-size: 16px; /*フォントサイズ*/
padding: 6px 24px 4px 34px; /*内側余白設定*/
font-weight: 600; /*フォント太さ*/
margin-top: 30px; /*外側上余白設定*/
letter-spacing: 1em /*文字間隔*/
}
カスタマイズ後の検索ウィンドウ内の検索ボタン
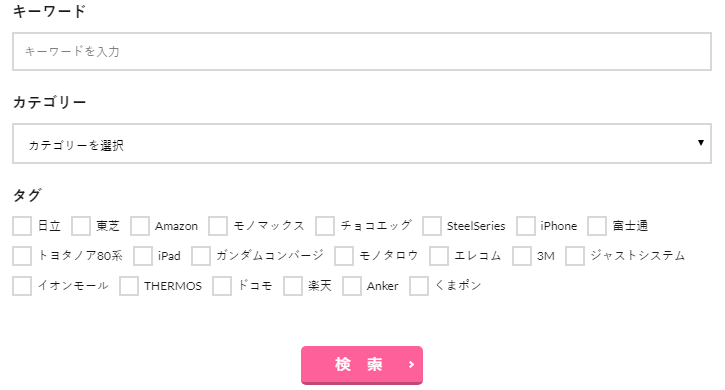
今回の「検索ウィンドウ内の検索ボタン」のカスタマイズによって、「検索ウィンドウ内の検索ボタン」の表示は次の様になりました。

今回の「検索ウィンドウ内の検索ボタン」のカスタマイズで、
- フォントサイズを若干大きく調整
- スリムなボタンになるように内側余白の設定
- フォントを若干太く設定
- 外側上余白を広げる設定
- 文字間隔を広げる調整
の5点について修正を行いました。
最後に
ズングリムックリなボタンからスリムなボタンに変更してみました。
最初からこんな感じのボタンにして欲しいところではありますね。










コメント