WordPressテーマ Cocoonのコメントを書き込むボタン
WordPressテーマ Cocoonで使われている「コメントを書き込むボタン」のカスタマイズについてまとめてみました。
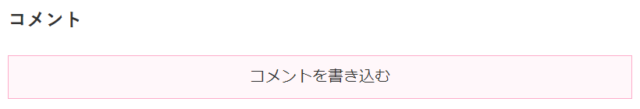
テーマCocoonのコメントを書き込むボタン
WordPressテーマ Cocoonで使われている「コメントを書き込むボタン」は次の様になっています。
前回のエントリー記事で「源ノ角ゴシック(Webフォント)」から「游ゴシック体, ヒラギノ角ゴ」に変更しましたが、それに伴いフォントが弱々しくなったため色々と設定を変更しました。

【Cocoon】Cocoonのサイトフォント設定を変更する
WordPressテーマ Cocoonの設定フォントを「源ノ角ゴシック(Webフォント)」から内蔵フォントの「游ゴシック体, ヒラギノ角ゴ」に変更してみました。これにより「PageSpeed Insights」などのスコア向上を目指します。
今回追記する形で、「コメントを書き込むボタン」を強調させるデザインに変更したいと思います。
コメントの書き込むボタンのカスタマイズ
今回のカスタマイズ内容は、「コメントを書き込むボタン」に対して、フォントとその枠の強調についてカスタマイズします。
カスタマイズ内容
「コメントを書き込むボタン」のカスタマイズは、下記の通りです。
このカスタマイズ内容を「スタイルシート(style.css)」に追記します。
/************************************
** ■コメントを書き込むの強調
************************************/
.comment-btn.key-btn {
border: solid 2px #fe619a; /*枠線*/
border-radius: 6px; /*角丸コーナー*/
font-weight:bold; /*文字強調*/
font-size: 18px; /*フォントサイズ*/
}
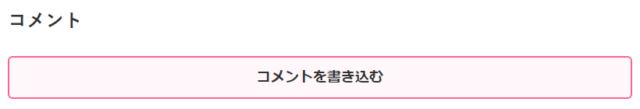
カスタマイズ後のコメントの書き込むボタン
今回のカスタマイズによって、WordPressテーマ Cocoonで使われている「コメントを書き込むボタン」は、次のようになりました。
これまでの「コメントを書き込むボタン」よりも強調される形となり見つけやすくなりました。
最後に
「コメントを書き込むボタン」を強調したことによって、コメントが増えれば良いですね。











コメント